| LIFE |
| Жизнь форума |
23.07.15
✎
14:24
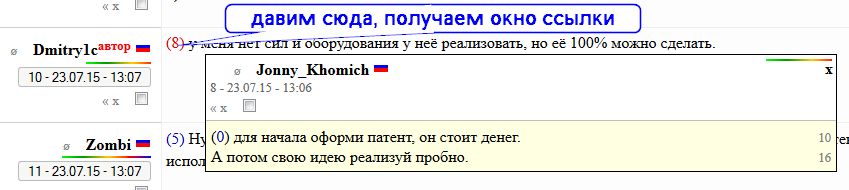
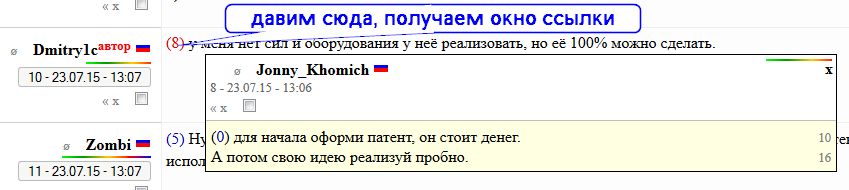
Продолжение темы Букмарклет для ссылок Мисты.
В наличии: открытие ссылок с других страниц.
Добавлено: вложенность ссылок, картинки, видео с тытуба, подсветка комментария.
Тестил только на хроме.
Выглядит вот так:
http://imhocloud.com/images/2015/07/23/11174015.png
В наличии: открытие ссылок с других страниц.
Добавлено: вложенность ссылок, картинки, видео с тытуба, подсветка комментария.
Тестил только на хроме.
Выглядит вот так:
http://imhocloud.com/images/2015/07/23/11174015.png
23.07.15
✎
14:24
javascript:(function() {
function replace(obj)
{
var tg = obj.target;
var id = tg.innerText;
var e = document.getElementById("message_" + id);
if (e == undefined)
{
var t = cache[id];
if (t == undefined) t = get(id);
}
else /* со страницы */
{
var euser = e.getElementsByClassName("registered-user")[0].innerText;
var etextnode = e.getElementsByClassName("message-text")[0];
var etextsub = etextnode.getElementsByTagName("td");
var etext = (etextsub.length > 0 ? etextsub[0] : etextnode).innerText;
var t = '<b>' + euser + '</b><br>' + etext + '<br>';
var t=t.replace(/\((\d+)\)/g,'(<a class="interlink">$1</a>)');
/* ссылки */
var re=/https?:\/\/(\S+)/ig;
var t=t.replace(re,'<a href="$&">$&</a>')
};
var prev=tg.previousSibling;
var next=tg.nextSibling;
next.nodeValue=next.nodeValue.substr(2);
var d=document.createElement('div');
d.style.border='dashed 1px';
d.style.padding='5px';
d.style.backgroundColor='#f0f0f0';
d.innerHTML=t;
d.onmouseover=highlight;
d.onmouseout=lowlight;
tg.parentElement.replaceChild(d,tg);
var s=prev.nodeValue;
prev.nodeValue=s.substr(0,s.length-1);
update();
};
function highlight(e)
{
e.target.style.backgroundColor='#fffff0';
}
function lowlight(e)
{
e.target.style.backgroundColor='#f0f0f0';
}
topic = (/\d+(?=&*)/).exec(document.URL)[0];
cache = [];
function get(id)
{
var req = new Subsys_JsHttpRequest_Js();
req.caching = false;
req.open('POST', 'ajax_getmessage.php', false);
req.send({k: 0,topic_id: topic,message_n: id,direction: 0});
var s = req.responseJS.message_html;
var t = s.substr(s.search('<br>') + 4);
var temp=document.createElement('div');
temp.innerHTML=t;
var eUser=temp.childNodes[0];
var userName=eUser.innerText;
temp.removeChild(eUser);
t='<b>'+userName+'</b><br>'+temp.innerText.substr(2);
t=t.replace(/\((\d+)\)/g,'(<a class="interlink">$1</a>)');
/* ссылки */
var re=/https?:\/\/(\S+)/i;
t=t.replace(re,'<a href="$&">$&</a>')
cache[id] = t;
return t;
}
function setevents(m)
{
for (var i = 0; i < m.length; i++)
{
var e = m[i];
if (e.onmouseover != replace) {
e.onmouseover = replace;
}
}
};
function update()
{
var c = 'ссылки слева';
var m = document.getElementsByClassName("interlink");
setevents(m);
var m = document.getElementsByClassName("extralink");
var del=[];
for(var i=0;i<m.length;i++)
{
var e=m[i];
var t=e.href;
var l=m.length;
/* картинки */
var re=/(\.jpe?g|\.png|\.gif)/i;
var r=re.test(t);
if(re.test(t))
{
var img=document.createElement('img');
img.src=t;
img.style.maxWidth='800px';
img.style.maxHeight='600px';
e.parentElement.insertBefore(img,e);
del.push(e);
}
/* труба */
var re=/https?:\/\/(www\.)?youtube.com\//i;
var q=t.search(re);
if(q!=-1)
{
var yt=document.createElement('iframe');
yt.width='420';
yt.height='315';
var tr=t.replace(/https?:\S+watch\?v=(\S+)/,'$1');
yt.src='https://www.youtube.com/embed/'+tr;
e.parentElement.insertBefore(yt,e);
del.push(e);
}
}
for(var i=0;i<del.length;i++)del[i].parentElement.removeChild(del[i]);
};
update();
}
)();
function replace(obj)
{
var tg = obj.target;
var id = tg.innerText;
var e = document.getElementById("message_" + id);
if (e == undefined)
{
var t = cache[id];
if (t == undefined) t = get(id);
}
else /* со страницы */
{
var euser = e.getElementsByClassName("registered-user")[0].innerText;
var etextnode = e.getElementsByClassName("message-text")[0];
var etextsub = etextnode.getElementsByTagName("td");
var etext = (etextsub.length > 0 ? etextsub[0] : etextnode).innerText;
var t = '<b>' + euser + '</b><br>' + etext + '<br>';
var t=t.replace(/\((\d+)\)/g,'(<a class="interlink">$1</a>)');
/* ссылки */
var re=/https?:\/\/(\S+)/ig;
var t=t.replace(re,'<a href="$&">$&</a>')
};
var prev=tg.previousSibling;
var next=tg.nextSibling;
next.nodeValue=next.nodeValue.substr(2);
var d=document.createElement('div');
d.style.border='dashed 1px';
d.style.padding='5px';
d.style.backgroundColor='#f0f0f0';
d.innerHTML=t;
d.onmouseover=highlight;
d.onmouseout=lowlight;
tg.parentElement.replaceChild(d,tg);
var s=prev.nodeValue;
prev.nodeValue=s.substr(0,s.length-1);
update();
};
function highlight(e)
{
e.target.style.backgroundColor='#fffff0';
}
function lowlight(e)
{
e.target.style.backgroundColor='#f0f0f0';
}
topic = (/\d+(?=&*)/).exec(document.URL)[0];
cache = [];
function get(id)
{
var req = new Subsys_JsHttpRequest_Js();
req.caching = false;
req.open('POST', 'ajax_getmessage.php', false);
req.send({k: 0,topic_id: topic,message_n: id,direction: 0});
var s = req.responseJS.message_html;
var t = s.substr(s.search('<br>') + 4);
var temp=document.createElement('div');
temp.innerHTML=t;
var eUser=temp.childNodes[0];
var userName=eUser.innerText;
temp.removeChild(eUser);
t='<b>'+userName+'</b><br>'+temp.innerText.substr(2);
t=t.replace(/\((\d+)\)/g,'(<a class="interlink">$1</a>)');
/* ссылки */
var re=/https?:\/\/(\S+)/i;
t=t.replace(re,'<a href="$&">$&</a>')
cache[id] = t;
return t;
}
function setevents(m)
{
for (var i = 0; i < m.length; i++)
{
var e = m[i];
if (e.onmouseover != replace) {
e.onmouseover = replace;
}
}
};
function update()
{
var c = 'ссылки слева';
var m = document.getElementsByClassName("interlink");
setevents(m);
var m = document.getElementsByClassName("extralink");
var del=[];
for(var i=0;i<m.length;i++)
{
var e=m[i];
var t=e.href;
var l=m.length;
/* картинки */
var re=/(\.jpe?g|\.png|\.gif)/i;
var r=re.test(t);
if(re.test(t))
{
var img=document.createElement('img');
img.src=t;
img.style.maxWidth='800px';
img.style.maxHeight='600px';
e.parentElement.insertBefore(img,e);
del.push(e);
}
/* труба */
var re=/https?:\/\/(www\.)?youtube.com\//i;
var q=t.search(re);
if(q!=-1)
{
var yt=document.createElement('iframe');
yt.width='420';
yt.height='315';
var tr=t.replace(/https?:\S+watch\?v=(\S+)/,'$1');
yt.src='https://www.youtube.com/embed/'+tr;
e.parentElement.insertBefore(yt,e);
del.push(e);
}
}
for(var i=0;i<del.length;i++)del[i].parentElement.removeChild(del[i]);
};
update();
}
)();
23.07.15
✎
14:30
(0) зачем делать букмарклет, если у нас есть личные скрипты?
23.07.15
✎
14:31
(2) и так и сяк работает
23.07.15
✎
14:33
кроме того, миста использует jquery
23.07.15
✎
14:36
(4) я догадался. Через функции мисты и тягает посты с других страниц.
23.07.15
✎
14:50
(5)


23.07.15
✎
15:07
(6) Мне показалось более удобным видеть всё рядом с оригинальным постом. Особенно отслеживать длинные цепочки и множественные ответы, как в темах политоты. И кликать не надо, просто навестись. Кстати, ваш скрипт подтягивает посты с предыдущих страниц?
я ж не настаиваю. Просто выложил, вдруг кому пригодится.
я ж не настаиваю. Просто выложил, вдруг кому пригодится.
23.07.15
✎
15:08
(7) виноват, ошибся, надо просто навести
23.07.15
✎
15:08
+8 подтягивает
23.07.15
✎
15:10
показалось более удобным видеть всё рядом с оригинальным постом
Перегрузка информацией на странице. Неудобочитаемо.
Перегрузка информацией на странице. Неудобочитаемо.
23.07.15
✎
15:13
Однако, решение довольно интересное :)
23.07.15
✎
15:20
(10) Ну никто ведь не заставляет открывать больше, чем нужно.
<i>Неудобочитаемо</i> для этого есть подсветка. И вообще, на вкус и цвет все фломастеры разные. :)
<i>Неудобочитаемо</i> для этого есть подсветка. И вообще, на вкус и цвет все фломастеры разные. :)
23.07.15
✎
15:32
А как подключить-то?
23.07.15
✎
15:42
(13)
Либо скопировать в адресную строку,
либо установить в личные настройки - прочие - Персональный javascript
Либо скопировать в адресную строку,
либо установить в личные настройки - прочие - Персональный javascript
23.07.15
✎
15:43
23.07.15
✎
15:51
(14) (15) Спасибо