| LIFE |
| Жизнь форума |
10.11.23
✎
19:40
| 1. Прошу роль Здравомыслящий | 38% (3) |
|
| 2. А как теперь сделать вот так? | 25% (2) |
|
| 3. Другое | 25% (2) |
|
| 4. Есть предложение по движку... | 13% (1) |
|
| 5. Просто верните как было... | 0% (0) |
|
| 6. Оставьте уже как есть... | 0% (0) |
|
| 7. Где личные скрипты? | 0% (0) |
|
| 8. Когда будет толковое описание нового движка? | 0% (0) |
|
| 9. Верните список читателей ветки!!11.. | 0% (0) |
|
| 10. А что случилось?... | 0% (0) |
|
Продолжение OFF: ТехИнфо: новый движок форума
Update от Волшебник
Прикрутил многофункциональную голосовалку к ветке.
Роль "Здравомыслящий" даёт доступ к новым фичам форума (картинки, форматирование сообщений).
Примеры личных скриптов
https://1cers.ru/help/skins.html
Книга знаний: Скрипты для Волшебного форума
Update от Волшебник
Прикрутил многофункциональную голосовалку к ветке.
Роль "Здравомыслящий" даёт доступ к новым фичам форума (картинки, форматирование сообщений).
Примеры личных скриптов
https://1cers.ru/help/skins.html
Книга знаний: Скрипты для Волшебного форума
06.10.23
✎
00:26
А как увеличить количество тем в списке на главной?
06.10.23
✎
07:29
(1) В прошлой ветке было в (12)
Количество веток можно увеличить параметром:
https://1cers.ru/?rows=40
Количество веток можно увеличить параметром:
https://1cers.ru/?rows=40
06.10.23
✎
07:32
(2) В в ник worker-good как можно восстановить пароль? Доступ к почте имею
06.10.23
✎
07:36
(3) Напишите мне письмо с адреса из лички
06.10.23
✎
07:37
(2) кнопки "Восстановить пароль" больше нет?
06.10.23
✎
07:39
(5) Это в разработке. Обычно люди обращаются ко мне и я помогаю. Проверяю, кто такой. Дальше возможны варианты: сбрасываю пароль или "Давай, до свидания!"
06.10.23
✎
07:41
(6) Написал, заранее спасибо)
06.10.23
✎
08:27
(7) Ответил в почту. На тот ник выданы права для доступа к новым функциям движка форума. Теперь тот ник обладает большей ценностью по сравнению с остальными
06.10.23
✎
08:31
(8) Большое спасибо, Волшебник за оперативную помощь. Буду стараться в продвижении форума Миста.
06.10.23
✎
08:33
Верните "кнопочку" наверх
06.10.23
✎
08:34
06.10.23
✎
08:43
(8) Не могу поменять свои данные в нике: "worker-good". При сохранении пишет ошибку: "Ник на такой e-mail уже зарегистрирован: Владыка 1С"
Свой емайл на нике: "worker-good" не менял, оставил такой же: [email protected]
Свой емайл на нике: "worker-good" не менял, оставил такой же: [email protected]
06.10.23
✎
08:45
(12) Он ещё и Владыка... 🤦
Сбросил e-mail для владыки.
Сбросил e-mail для владыки.
06.10.23
✎
08:47
(13) И снова спасибо за еще более оперативную помощь, все получилось)
06.10.23
✎
14:20
(13) я так понимаю, сейчас почта это уникальный идентификатор и одна и та же почта на разных аккаунтах не допускается?
А можно объединить несколько учёток в одну? Создавал давным-давно из-за того, что пароли забывал.
Yurikmellon Yurikmellon1 и yurikmellon2
А можно объединить несколько учёток в одну? Создавал давным-давно из-за того, что пароли забывал.
Yurikmellon Yurikmellon1 и yurikmellon2
06.10.23
✎
08:57
(15) У Вас всё нормально. Основной yurikmellon2
06.10.23
✎
09:29
Проба новых функций Форума Миста. Надо дорожить
функциями,
новыми
Подробности
функциями
а то забанят👍и все: из князей обратно в грязи🔥

|
06.10.23
✎
09:30
(13) товарищ умеет повеселить )))
06.10.23
✎
09:34
(17) 🔥
06.10.23
✎
09:36
(8) Как часто можно пользоваться раскрасками и прикреплением рисунков (новыми функциями для избранных пользователей)?
06.10.23
✎
09:40
(20) как можно реже
06.10.23
✎
09:40
(20) Добродетельному человеку можно всё. Сократ
06.10.23
✎
10:41
(2) Нифига не понятно как увеличить кол. строк на странице, поподробнее, пожалуйста, для тупых. Спасибо.
06.10.23
✎
11:01
(23) в URL надо добавить GET-параметр "rows=40"
Параметры отделяются от основного адреса знаком вопроса: ?
Параметры отделяются от основного адреса знаком вопроса: ?
06.10.23
✎
11:29
(23) Для удобства сохрани в закладках своего браузера страничку https://1cers.ru/?rows=40 и всегда заходи с этой ссылки на форум Миста
06.10.23
✎
11:37
(23) Причем по-другому никак не настроишь, даже CSS и JavaScript не помогут. Стоит по умолчанию 20 строк и у всех стоит по ссылке https://1cers.ru/
06.10.23
✎
11:42
(26) Я думаю, JavaScript всё может
06.10.23
✎
11:45
(27) Вполне возможно, но данная функция не описана в типовых скриптах Мисты Книга знаний: Скрипты для Волшебного форума
06.10.23
✎
11:49
(27) Но меня вполне устраивает и 20 строк как раньше, так что прошу не менять текущее состояние дел
06.10.23
✎
11:54
Вот тут есть примеры обработки URI из JavaScript
https://stackoverflow.com/questions/5999118/how-can-i-add-or-update-a-query-string-parameter
Может кому будет интересно реализовать скрипт, который добавляет в адресную строку нужный параметр.
Только есть риск реализовать бесконечный цикл.
https://stackoverflow.com/questions/5999118/how-can-i-add-or-update-a-query-string-parameter
Может кому будет интересно реализовать скрипт, который добавляет в адресную строку нужный параметр.
Только есть риск реализовать бесконечный цикл.
06.10.23
✎
11:56
Лучше чтобы была возможность кол-во строк задать через личные скрипты.
06.10.23
✎
12:00
(31) Да, было бы здорово
06.10.23
✎
12:04
(32) а можно за заслуги перед отечеством или в счет будущих заслуг перед отечеством - темы и топики ника Злоп перевести на ник Злопчинский..?
06.10.23
✎
12:11
(32) обоснуяю: через параметр в адресе - не катит, ибо при при переходе из темы на главную страницу по ссылке "форум" (или кнопке) - страница списка открывается в режиме без параметра... со значением по умолчанию...
06.10.23
✎
12:12
(33) Готово.
06.10.23
✎
12:14
(34) Значит скрипт должен прокидывать параметр "rows" в ссылку "Форум".
Кроме того, при открытии главной страницы без параметра "rows" скрипт должен его задавать и переоткрывать уже с параметром.
Кроме того, при открытии главной страницы без параметра "rows" скрипт должен его задавать и переоткрывать уже с параметром.
06.10.23
✎
12:15
... и как сделать афоризм, который на желтом поле - чтобы желтое поле было более длинное?
06.10.23
✎
12:15
(35) спсб!
06.10.23
✎
12:16
(35) в профиле в разделе История счетчики не поменялись, но это несущественно...
06.10.23
✎
12:19
/* Ссылка "Форум" справа от кнопки "Обновить" для возврата к списку веток. */ /* с параметром ?rows */
$('#buttonRefreshTopic').after('<a href="/?rows=25" class="sendbutton" style="margin-right:15px; margin-left:5px; background-color:#EEE; border: 1px solid #666; height:30px; font-size:68%;">Форум</a>');
$('#buttonRefreshTopic').after('<a href="/?rows=25" class="sendbutton" style="margin-right:15px; margin-left:5px; background-color:#EEE; border: 1px solid #666; height:30px; font-size:68%;">Форум</a>');
06.10.23
✎
12:26
(37) Делаем афоризм на жёлтом поле длиннее:
.index .advice, .index .advert,
.topic .advice, .topic .advert {
width: unset;
max-width: 800px;
} 06.10.23
✎
12:30
(39) Исправлено
06.10.23
✎
12:32
(41) вставил в CSS, не работает, без изменений отображается? ctrlF5 делал
06.10.23
✎
12:33
(43) У меня всё работает
06.10.23
✎
12:49
(44) убрал из CSS и JS всё, оставил только эту настроку - так работает.
что-то мешает из других настроек...
что-то мешает из других настроек...
06.10.23
✎
12:51
(45) JS тут не при чем...
06.10.23
✎
12:54
что может мешать..?
.
.user-role {
display: block;
float: right;
clear: right;
font-size: 70%;
font-weight: normal;
font-family: Arial, Helvetica, sans-serif;
color: #666;
margin-top: -2px;
}
@media (orientation: portrait) {
body {
font-family: 'Noto Sans', sans-serif;
max-width: 100vw;
color: #212121;
}
img {
max-width: 100vw;
}
.hide_mobile {
display: none !important;
}
#nav .knowledge,
#nav .sections,
#nav .job,
#nav .about {
display: none;
}
#quick-search-form {
display: none;
}
#top-banners {
display: none;
}
.plus {width: 10px; }
.replies {width: 20px; }
.topic {width: 100%; }
.arena { display:none; }
.section { display:none; }
.author { display:none; }
.updated { display:none; }
.topicTable col.left {
width: 170px;
}
}
.btnDown {
color: red;
font-weight: bold;
position: fixed;
z-index: 999;
top: 10px;
right: 30px;
}
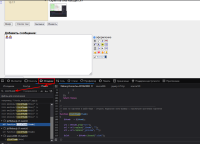
.btnUp {
color: red;
font-weight: bold;
position: fixed;
z-index: 999;
top: 10px;
right: 10px;
}
div.message-date { display:inline-block; }
div.message-time { display:inline-block; clear: none; }
.topicTable col.left { width: 200px; }
#topicsList tr[data-author-id="1"] { /* здесь надо указать ID пользователя */
background-color: #EEFFEE; /* цвет фона */
}
#topicsList tr[data-author-id="1"]>td.topic>a.topic-link { /* здесь надо указать ID пользователя */
color: #005500; /* цвет ссылки */
}
/* размер текстовых полей настроек CSS и JS */
#personalCSS, #personalJS { height: 680px; }
/* увеличить ссылки на страницы в списке тем */
#paginator { height: 40px; font-size: 22pt; }
body {
background-color: #EEE;
background-image: none;
}
#topicsList {
table-layout: fixed;
width: 99%;
}
#topicsList .plus { width: 30px; }
#topicsList .replies { width: 50px; }
#topicsList .topic { width: 100%; } /* занимает оставшееся место */
#topicsList .arena { width: 60px; }
#topicsList .section { width: 150px; }
#topicsList .author { width: 200px; }
#topicsList .updated { width: 250px; }
#topicsList td.topic a { text-decoration:none; }
#topicsList td.topic { padding: 2px; }
#topicsList tr:hover { background-color: #EEF; }
.topicTable td.message { padding: 2px; }
}
.index .advice, .index .advert,
.topic .advice, .topic .advert {
width: unset;
max-width: 1500px;
}
мой CSS-скрипт
.
.user-role {
display: block;
float: right;
clear: right;
font-size: 70%;
font-weight: normal;
font-family: Arial, Helvetica, sans-serif;
color: #666;
margin-top: -2px;
}
@media (orientation: portrait) {
body {
font-family: 'Noto Sans', sans-serif;
max-width: 100vw;
color: #212121;
}
img {
max-width: 100vw;
}
.hide_mobile {
display: none !important;
}
#nav .knowledge,
#nav .sections,
#nav .job,
#nav .about {
display: none;
}
#quick-search-form {
display: none;
}
#top-banners {
display: none;
}
.plus {width: 10px; }
.replies {width: 20px; }
.topic {width: 100%; }
.arena { display:none; }
.section { display:none; }
.author { display:none; }
.updated { display:none; }
.topicTable col.left {
width: 170px;
}
}
.btnDown {
color: red;
font-weight: bold;
position: fixed;
z-index: 999;
top: 10px;
right: 30px;
}
.btnUp {
color: red;
font-weight: bold;
position: fixed;
z-index: 999;
top: 10px;
right: 10px;
}
div.message-date { display:inline-block; }
div.message-time { display:inline-block; clear: none; }
.topicTable col.left { width: 200px; }
#topicsList tr[data-author-id="1"] { /* здесь надо указать ID пользователя */
background-color: #EEFFEE; /* цвет фона */
}
#topicsList tr[data-author-id="1"]>td.topic>a.topic-link { /* здесь надо указать ID пользователя */
color: #005500; /* цвет ссылки */
}
/* размер текстовых полей настроек CSS и JS */
#personalCSS, #personalJS { height: 680px; }
/* увеличить ссылки на страницы в списке тем */
#paginator { height: 40px; font-size: 22pt; }
body {
background-color: #EEE;
background-image: none;
}
#topicsList {
table-layout: fixed;
width: 99%;
}
#topicsList .plus { width: 30px; }
#topicsList .replies { width: 50px; }
#topicsList .topic { width: 100%; } /* занимает оставшееся место */
#topicsList .arena { width: 60px; }
#topicsList .section { width: 150px; }
#topicsList .author { width: 200px; }
#topicsList .updated { width: 250px; }
#topicsList td.topic a { text-decoration:none; }
#topicsList td.topic { padding: 2px; }
#topicsList tr:hover { background-color: #EEF; }
.topicTable td.message { padding: 2px; }
}
.index .advice, .index .advert,
.topic .advice, .topic .advert {
width: unset;
max-width: 1500px;
}
06.10.23
✎
12:57
(47) ну попробуйте так:
.index .advice, .index .advert,
.topic .advice, .topic .advert {
width: 1000px;
max-width: 1000px;
} 06.10.23
✎
13:10
(48) не работает...
06.10.23
✎
13:13
(49) Пуля из ствола вылетела? Вылетела. Проблема на Вашей стороне.
06.10.23
✎
13:16
(50) ниче подобного. скрипты вашей объектной моделью оперируют ;-)
если оставить только (48) - то работает, вместе с приведенными выше - не работают...
если оставить только (48) - то работает, вместе с приведенными выше - не работают...
06.10.23
✎
13:16
не, можно конечно методом половинного тыка вычислить... но это же неспортивно...
06.10.23
✎
13:20
(51) Не надо этих громких слов "объектная модель", а то ведь я могу вспомнить Гради Буча
Самолет - это совокупность деталей каждая из которых сама по себе стремится упасть на землю. Но благодаря своим непрерывным совместным усилиям они преодолевают эту тенденцию.
06.10.23
✎
13:29
(53) кто эти люди?! я других слов не знаю.. ;-)
ладно, будем как обычно, поборюсь по системе "витязь" ;-)
ладно, будем как обычно, поборюсь по системе "витязь" ;-)
06.10.23
✎
13:39
(54) Я раньше пугался и путался в абревиатурах: CSS, JavaScript, а теперь я за 2 дня научился на них писать, и это даже не: "Hello world", а намного, намного круче)
06.10.23
✎
13:43
(53) Я уже могу добавить в свое резюме строчку: "Опыт работы web-программистом: пишу на CSS и JavaScript"?)
06.10.23
✎
15:26
(55) Вот что Волшебный форум животворящий делает! Даёшь стране больше веб-программистов!
06.10.23
✎
15:26
Действительно, Волешбный! ;-)
06.10.23
✎
15:27
(54) Что за система "витязь"?
Я знаю систему "пионер": флаг в руки, барабан на шею и паровоз на встречу.
Ещё знаю шаманскую систему "танцы с бубном".
"Витязь" не знаю...
Я знаю систему "пионер": флаг в руки, барабан на шею и паровоз на встречу.
Ещё знаю шаманскую систему "танцы с бубном".
"Витязь" не знаю...
06.10.23
✎
15:27
(55) Время когда меня перло от новых технологий - давно прошло ;-) Везде те же грабли в разных видах ;-)
06.10.23
✎
15:28
(58) Нет смысла обыгрывать мои опечатки, потому что я их исправляю через редактирование сообщений достаточно быстро.
06.10.23
✎
15:29
(59) по системе "Витязь" часто работают менеджеры в связке со складом:
Система "Витязь": сделал я, а вы еб...сь!
.
я надеюсь, тут люди с чувством юмора (я там выше специально смайлик влепил), а то еще забанят нафиг... Тут сейчас на форуме и чихнуть страшно...
Система "Витязь": сделал я, а вы еб...сь!
.
я надеюсь, тут люди с чувством юмора (я там выше специально смайлик влепил), а то еще забанят нафиг... Тут сейчас на форуме и чихнуть страшно...
06.10.23
✎
15:30
(62)
О... Это в перлы
Система "Витязь": сделал я, а вы еб...сь!
О... Это в перлы
06.10.23
✎
15:31
(61) ну уже и поржать нельзя что ли?! ;-)
что еще остается в жизни? серьезными будем - сопъемся раньше времени!
.
ладно, завязали оффтопить...
что еще остается в жизни? серьезными будем - сопъемся раньше времени!
.
ладно, завязали оффтопить...
06.10.23
✎
15:31
(64) Конечно, можно. Жизнь — это игра, а миста — это игра в игре, массовая MMORPG с прокачкой персонажа.
06.10.23
✎
15:38
Проверка эмодзи 👻
06.10.23
✎
15:45
🫵🍁🗽🌦️🧻💵 Прошу сообщить кто видит какие изображения в данном сообщении?
06.10.23
✎
15:49
(67)

|
06.10.23
✎
15:51
(68) Вот так хорошо
06.10.23
✎
15:52
(68) Шутник)))
06.10.23
✎
22:32
А почему сейчас желтый адвертисинг не показывается? только в рабочее время показывается?
07.10.23
✎
04:45
Для телефона лучше, когда номер сообщения прижат вправо, а не в лево,т.к. увеличиваешь текст и смотришь правую часть экрана. Номер сообщения скрывается.
07.10.23
✎
09:12
(72) Хорошо, что скрывается. Зачем его читать?
Но если очень хочется, то можно перенести его вправо:
Но если очень хочется, то можно перенести его вправо:
.topicTable a.message-n {
float: right;
margin-left: 8px;
} 07.10.23
✎
11:16
(73) Встречный вопрос - если его не нужно читать, то для чего выводить?
07.10.23
✎
11:38
(74) Чтобы писать ответы
07.10.23
✎
11:50
(75) Ну вот, первая причина. А вторая - можно видеть на что отвечали, по номерам в ответах.
07.10.23
✎
11:51
(76) ОК, перенесите вправо. Скрипт в (73)
07.10.23
✎
11:54
(71) Таких условий нет. Должен показываться
07.10.23
✎
12:36
(78) у меня не показывается... чёй-то пуля у вас не той системы ;-)
07.10.23
✎
12:46
И, кстати, массив адвертисингов (буду их так называть) маловат, часто повторяются, приедается. "Поширшее" бы сделать, побольше афоризмов/итд в массиве исходном.
.
я когда на ЗеБат! сидел - там есть возможность в настройках указать файл "девизов" и прилепить в любое место шаблона письма случайный девиз (я в подвал после подписи прилепил). А у меня файл таких девизов здоровенный был, я их специально сам собирал.
.
так почти постоянно получалось как бухия пришлет по почте какой вопрос, я сделаю, напишу ответ - случайно прилепляется девиз, причем почти всегда такой попадался, как будто я специально этим девизом бухгалтерию унижаю... ;-)
.
я когда на ЗеБат! сидел - там есть возможность в настройках указать файл "девизов" и прилепить в любое место шаблона письма случайный девиз (я в подвал после подписи прилепил). А у меня файл таких девизов здоровенный был, я их специально сам собирал.
.
так почти постоянно получалось как бухия пришлет по почте какой вопрос, я сделаю, напишу ответ - случайно прилепляется девиз, причем почти всегда такой попадался, как будто я специально этим девизом бухгалтерию унижаю... ;-)
07.10.23
✎
12:57
(80) Пришлите нам этот файл, мы прикрутим.
07.10.23
✎
13:07
(81) ууу, это сильное колдунство... ок, если не забуду и доберусь как-нить до десктопа, может и найду где-нить в своих файлопомойках/завалах, постараюсь, но не факт что сохранился...
07.10.23
✎
13:25
А на главной странице если ветка оформлена зачеркнутым шрифтом - это значит что автор ветки забанен?
07.10.23
✎
14:30
(83) Это значит, что ветка удалена, скрыта для обычных пользователей
07.10.23
✎
14:30
(79) Модераторам не показывается
07.10.23
✎
15:06
Всегда для себя отмечал замечательную фишку форума - Заметный , на первом плане список пользователей в теме. Хочешь дискуссии - видишь есть ли оппонент. Можно вести живую беседу/обсуждение/спор. Видно, есть смысл ждать ответа или занимайся своими делами и изредка заглядывай в тему. Сейчас этого явно не хватает.
18.10.23
✎
10:06
почему не могу создать новую тему?
Нажимаю "отправить" и ничего не происходит.
Нажимаю "отправить" и ничего не происходит.
18.10.23
✎
10:08
(87) Вы уже создали целых 2 темы
18.10.23
✎
10:20
с утра форум был недоступен уже дважды.
это новый движок виноват или не связанный процесс?
это новый движок виноват или не связанный процесс?
18.10.23
✎
10:20
(88) о_О
видать после "отправить" надо сразу обновить
спасибо
видать после "отправить" надо сразу обновить
спасибо
18.10.23
✎
10:28
(89) Ничего не делали. Вчера вот nginx не стартовал, потерял свою папку /var/run/nginx
Непонятные глюки
Непонятные глюки
18.10.23
✎
15:16
(89) Лучше сообщайте мне лично в Телеграм https://t.me/staswiz
18.10.23
✎
15:18
(90) Добавлена проверка типа "Дубль темы". Костыльное решение, но я не понимаю, что там происходит с вашими браузерами. У меня всё работает, ошибка не воспроизводится. Если Вы выйдете на онлайн-связь по ссылке выше, мы можем попытаться найти суть проблемы и решение.
18.10.23
✎
15:20
(86) Это было нарушение приватности. Нельзя такое делать.
18.10.23
✎
16:11
Чисто ради интереса - а сколько строк и объем данных в самых больших таблицах?
18.10.23
✎
16:15
(95) Не больше 3 Гб в сжатом виде
18.10.23
✎
16:38
Ребят, а у нас сайт написан на PHP? Или на чём? Сорри за тупой вопрос если что..
18.10.23
✎
17:09
18.10.23
✎
17:15
(96)+ в разжатом сильно больше:
MariaDB [mista]> select table_name as `table_name`, round(((data_length + index_length)/1024/1024), 2) as `Size_MB` from information_schema.tables where table_schema = 'mista' order by data_length+index_length desc; +------------------------+---------+ | table_name | Size_MB | +------------------------+---------+ | archive_messages | 8186.17 | | forum_messages | 6687.42 | | archive_topics | 364.08 | | forum_mytopics | 203.78 | | archive_mytopics | 149.69 | | forum_log | 143.30 | | forum_topics | 116.45 |
18.10.23
✎
17:24
В archive_messages 9+ млн.строк
в forum_messages 10+ млн.строк
Таблицы типа forum_messages и др. партиционированы по годам, поэтому, когда эту штуку включили, отпала надобность переносить строки в archive_*
в forum_messages 10+ млн.строк
Таблицы типа forum_messages и др. партиционированы по годам, поэтому, когда эту штуку включили, отпала надобность переносить строки в archive_*
18.10.23
✎
17:32
(100) archive_messages тоже партицирована по годам на всякий случай
18.10.23
✎
18:09
(97) Да. PHP 8.2 + ещё несколько языков: JavaScript, CSS, SQL и по мелочи Perl и всё такое.
18.10.23
✎
22:12
А что такое "твинки" в профиле?
19.10.23
✎
09:13
(103) это чтобы свинок проще вычислять. возможные дубли ников
19.10.23
✎
11:22
А может все-таки в страницу конкретного поста если не писать просматривающих тему, то хотя бы количество человек просто указать? хоть какой-то индикатор активности в теме...
19.10.23
✎
11:40
(105) Скорее всего это трудно реализуемо технически.
19.10.23
✎
11:42
(105) В прошлый раз мы с этого начинали.
19.10.23
✎
11:47
(107) Что я могу сказать... Знакомая дорога короче!
19.10.23
✎
11:57
(108) Вот дорога:
⚡️Добавляем статистику "Сейчас в ветке N человек"
👨👩👦👦Народ начинает спрашивать, кто все эти люди. Нам важно знать автор в теме или нет. Как считается.
⚡️Расшифровываем по никам.
👨👩👦👦Народ начинает спрашивать, кто все эти люди. Почему я только зашёл и моё имя уже светится.
⚡️Добавляем настройку (личным скриптом каким-то), чтобы была возможность себя скрыть.
👨👩👦👦Народ начинает спрашивать, почему не все люди выводятся в списке.
И так далее по кругу...
⚡️Добавляем статистику "Сейчас в ветке N человек"
👨👩👦👦Народ начинает спрашивать, кто все эти люди. Нам важно знать автор в теме или нет. Как считается.
⚡️Расшифровываем по никам.
👨👩👦👦Народ начинает спрашивать, кто все эти люди. Почему я только зашёл и моё имя уже светится.
⚡️Добавляем настройку (личным скриптом каким-то), чтобы была возможность себя скрыть.
👨👩👦👦Народ начинает спрашивать, почему не все люди выводятся в списке.
И так далее по кругу...
19.10.23
✎
11:55
(105) Наличие ветки на первой странице и есть лучший индикатор активности
19.10.23
✎
11:59
В ветке присутствуют люди, которые пишут. Это левая колонка. Всех остальных в ветке нет.
19.10.23
✎
12:01
(110) 👍 Истинная правда!
19.10.23
✎
12:02
Мы тут лайки прикрутили вообще-то. У сообщения (110) справа светится лайк из (112).
Никто не заценил
Никто не заценил
19.10.23
✎
12:04
Можно бы рассмотреть золотую середину.
Ветку просматривают: ТС, здравомыслящих - 3, участников - 2, гостей - 12
Ветку просматривают: ТС, здравомыслящих - 3, участников - 2, гостей - 12
19.10.23
✎
12:05
(113) а как его поставить?
19.10.23
✎
12:47
Вот так: (115) 👍
19.10.23
✎
12:07
(114) Дискриминация по цвету штанов. Зачётно
19.10.23
✎
12:09
(114) А ещё "В ветку подглядывают: 6 хард-модераторов". Ну чтобы не расслаблялись
19.10.23
✎
12:13
(118) Думал об этом. Но тут лучше их анонимность.
19.10.23
✎
12:13
У модераторов есть инструмент "Поток". Модератор видит все сообщения из всех веток сплошняком и даже может их редактировать. Он в них присутствует? Нет, конечно. Или да?

|
19.10.23
✎
12:15
(118) Это должен быть pop-up при входе и перед отправкой каждого поста у того, кто просит "огласить весь список", "в нагрузку" так сказать
19.10.23
✎
12:18
(121) Давайте не будем усложнять хороший простой движок форума. Любая доп.информация при открытии ветки требует дополнительного запроса или левого внешнего соединения, препятствует кэшированию. Особенно, если там начинаются различия по правам/ролям.
Мне было очень сложно совместить кэширование ветки и кнопку-карандаш для редактирования своих сообщений.
Мне было очень сложно совместить кэширование ветки и кнопку-карандаш для редактирования своих сообщений.
19.10.23
✎
12:24
(122) Я всегда за простоту и лень. Даже получив задачу всегда спрашиваю что мне будет, если не сделаю, или сделаю не вовремя. Часто задачу назад забирают, на подумать над стимулом (морковкой с заду).
В (121) был сарказм, не стоило так серьёзно к подобному предложению относиться.
В (121) был сарказм, не стоило так серьёзно к подобному предложению относиться.
19.10.23
✎
12:31
(123) Всё верно. Пока получается, что лучше ничего не делать, чем делать как было.
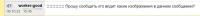
У меня есть карта функционала старого и нового движка. По этой карте 90% функционала реализовано, что позволило запустить новый движок в продакшн.
У меня есть карта функционала старого и нового движка. По этой карте 90% функционала реализовано, что позволило запустить новый движок в продакшн.

|

|

|
19.10.23
✎
12:41
(103) Не очень доверяйте этому списку. Там работает искусственный интеллект. Там может быть правда, а может быть ложь. Информация без гарантий.
20.10.23
✎
10:22
Интересно почему не подчеркиваются слова с ошибками и нет варинтов замены на правильное написание?
Очень не хватает, да я двоечник по правописанию и русскому, даже больше скажу, себе сам бы кол поствал :)))
Очень не хватает, да я двоечник по правописанию и русскому, даже больше скажу, себе сам бы кол поствал :)))
20.10.23
✎
10:25
(124) этот пост подсказал идею. Если прикреплено несколько изображений, то неплохо было бы сделать возможность пролистывания после их открытия
20.10.23
✎
10:38
(127) 🔥
(116) 💖 круто, но для этого приходится писать лишнее сообщение, а это флуд
лайк должен следовать сразу за ссылкой на пост
(116) 💖 круто, но для этого приходится писать лишнее сообщение, а это флуд
лайк должен следовать сразу за ссылкой на пост
20.10.23
✎
10:40
(116) 💖лайки в отредактированных постах работают, мультилайки работают
20.10.23
✎
10:42
(130) 🔥
20.10.23
✎
10:51
(131) 👍
20.10.23
✎
11:02
Тест цвета
кстати не хвататет пару эмодзи, это широкой улыбки и ржачь со слезами
кстати не хвататет пару эмодзи, это широкой улыбки и ржачь со слезами
20.10.23
✎
11:10
раньше видно было наверху кто в ветке сидит . А сейчас нет
20.10.23
✎
11:20
(134) Об этом баге ему минимум по 8 раз в день сообщают. Но главный говорит, что это устаревшие технологии, в новых технологиях не видно кто сидит в ветках, а он за новые технологии
20.10.23
✎
11:25
(135) Не выворачивайте, он говорит, что это нарушение приватности или что то типа того
20.10.23
✎
11:33
а, не, пардон, всё в норме
20.10.23
✎
11:31
(133) Не хватает главного эмодзи - бодающего стену
20.10.23
✎
11:51
а может еще стоит прикрутить уведомление на почту при ответе на сообщение?
20.10.23
✎
11:59
(139) Еще смс на телефон и уведомление на Госуслуги
20.10.23
✎
12:01
(140) Лучше открытку отсылать Почтой России
20.10.23
✎
12:05
(140) ну если серьезно, то подписку на уведомления в некоторых темах иногда хотелось бы
20.10.23
✎
12:36
(142) Тогда уж значок рядом с профилем, что есть непрочитанные сообщения со ссылкой на сообщения, только как это отслеживать, шишь знаешь
20.10.23
✎
12:52
(139) Не стоит, иногда бывает по нескольку сотен сообщений в час в ветку сыпется.
(143) Есть такая фича, на медленных форумах полезная штука (темы с непрочитанными сообщениями), а здесь я бы подумал.
(143) Есть такая фича, на медленных форумах полезная штука (темы с непрочитанными сообщениями), а здесь я бы подумал.
23.10.23
✎
09:22
не будет, видимо, новой версии миста-скрипта от А.Ситникова и других героев, поэтому пришлось самому ваять тултипы
Скрипт для тултипов
$(document).ready(function(){
prepareTooltips();
postRefresh();
});
$( document ).ajaxSuccess(function( event, xhr, settings ) {
prepareTooltips();
postRefresh();
});
function postRefresh() {
console.log('postRefresh');
// выделить ветки с моим участием
$a = $('a.mylast');
$a.closest('tr').css({"background":"#bdecb6"});
// это ветка
if (typeof JS_TOPIC_ID !== 'undefined') {
// подсветить сообщения автора ветки
$tr0 = $('tr.message-row[data-key="' + JS_TOPIC_ID + '#0"]');
ts = $tr0.find("a.message-user").data("user-id");
$a = $('a.message-user[data-user-id="' + ts + '"]');
$a.closest('td').css({"background":"#bdecb6"}); // цвет
// подсветить свои сообщения
$a = $('a.message-user[data-user-id="'+JS_ENTERED_USER_ID +'"]');
$a.closest('td').css({"background":"#f2e8c9"}); // цвет
// скрыть все сообщения указанных пользователей (игнор-лист)
hideNames = ["Масянька"]; // имена пользователей
for (var k in hideNames) {
$a = $('a.message-user[data-user-name="' + hideNames[k] + '"]');
$a.closest('tr').css({"display":"none"});
};
// по умолчанию включить оформление нового сообщения
$("#decor").prop("checked",true);
$('div.decor-panel').show();
};
};
function prepareTooltips(){
console.log('prepareTooltips');
// при клике в любом месте документа спрячем все подсказки
$('body').click(function(){
$('div.tooltip').hide();
});
// вывод подсказок (тултипов, в т.ч. вложенных) для ссылок на посты, например: (0)
// работает, если вызывается из $(document).ready
$a_outlink = $('a.outlink');
defineTooltipsForLinks($a_outlink);
$a_inlink = $('a.inlink');
defineTooltipsForLinks($a_inlink);
}
function defineTooltipsForLinks($a_xlink){
$a_xlink.css({"background":"#ffeeee"}); // сигнализирует о работе скрипта
$a_xlink.hover(function(){
// получим содержимое подсказки по ссылке
linkedPostId = $(this).attr('href').slice(1);
$linkedPost = $('#m' + linkedPostId);
linkedPostHTML = $linkedPost.html();
linkedPostAuthor = $linkedPost.closest('tr').find('a.message-user').attr('data-user-name');
linkedPostHeader = `#${linkedPostId} - ${linkedPostAuthor}`;
// получим id элемента подсказки
if (this.className == 'outlink')
thisPostId = this.closest('div').id;
else // inlink
thisPostId = this.closest('td').id.replace('inLinks', 'm');
tooltipId = `ttp_${thisPostId}_${linkedPostId}`;
// проверим, существует ли элемент подсказки, если нет - создадим
tooltipElement = $('#' + tooltipId);
if (!tooltipElement.length) { // элемент не найден по id, создадим
// окно
// position:absolute - абсолютные координаты
// border - рамка
// margin - отступ внешний
// padding - отступ внутренний (поля текста)
// box-sizing: border-box - внутренний отступ НЕ увеличивает ширину
newDivHTML = `<div id="${tooltipId}" class="tooltip"
style="position:absolute;
background:#eeeeee;
border: 1px solid;
margin: 10px;
padding-left: 5px;
padding-right: 5px;
padding-top: 0;
padding-bottom: 5px;
box-sizing: border-box;
width:800px;">
<span class='tooltipHeader'
style="font-size: 70%;
color: #555555;
padding: 0">
${linkedPostHeader}
</span>
<br>
${linkedPostHTML}
</div>`;
$tooltipElement = $(newDivHTML);
// расположим по месту текущей ссылки
thisOffset = $(this).offset();
if (this.className == 'outlink'){
leftPos = thisOffset.left;
topPos = thisOffset.top;
}
else { // inlink
leftPos = thisOffset.left - $tooltipElement.width() - 20;
topPos = thisOffset.top;
};
$tooltipElement.css({
'left': leftPos + 'px',
'top': topPos + 'px'
});
//console.log($tooltipElement); // отладка
// добавим события
$tooltipElement.click(function(){
$(this).hide();
});
$tooltipElement.mouseleave(function(){
$(this).hide();
});
// добавим готовый элемент в документ
$('body').append($tooltipElement);
// для подчиненных ссылок на посты - вызовем этот обработчик
$children_a_outlinks = $('#' + tooltipId).find('a.outlink');
defineTooltipsForLinks($children_a_outlinks);
}
else { // элемент уже есть, покажем
tooltipElement.show();
};
},
function(){
});
}
// добавить вспомогательные кнопки Вверх, Список тем
$('#buttonBookmarkTopic').before('<a href="#0" class="sendbutton" style="margin-right:15px; margin-left:20px; background-color:#EEE; border: 1px solid #666; height:30px; font-size:78%;">Вверх</a>');
$('#buttonBookmarkTopic').before('<a href="/" class="sendbutton" style="margin-right:30px; margin-left:5px; background-color:#EEE; border: 1px solid #666; height:30px; font-size:78%;">Список тем</a>');
// разместить вспомогательные кнопки слева, "Совет дня" - справа
$('#topicAssistButtons').css({
'float': 'left',
'margin-left': '10px'
});
$('div.advice').css({
'float': 'right',
'margin-left': '10px',
'margin-right': '10px',
'border-left': '1px solid #8f8116',
'border-right': '0',
'border-radius': '10px 0 0 10px'
});
// отделим плавающие элементы от поля ввода сообщения
$('form#replyForm').before('<div style="clear:both"></div>');
23.10.23
✎
08:23
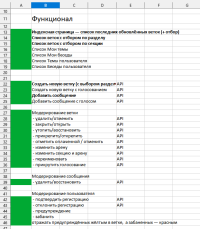
Комплекс скриптов со следующим функционалом
// Для списка тем // выделить ветки с моим участием // Для ветки // подсветить сообщения автора ветки // подсветить свои сообщения // скрыть все сообщения указанных пользователей (игнор-лист) // по умолчанию включить оформление нового сообщения // !! вывод подсказок (тултипов, в т.ч. вложенных) для ссылок на посты, например: (0) // добавить внизу вспомогательные кнопки Вверх, Список тем // разместить вспомогательные кнопки слева, а "Совет дня" - справа

|

|
24.10.23
✎
15:17
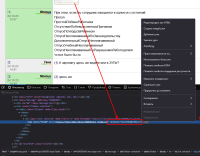
Коллеги, кто разбирается в js, есть вопрос: как можно в браузере (в инструментах разработчика) перейти к функции, назначенной для события onclick? Или хотя бы определить, в каком из подключаемых скриптов она находится?

|
24.10.23
✎
15:25
ответ: на закладке Отладчик, на левой панели, на закладке Поиск - поискать по названию

|
24.10.23
✎
15:26
(147) (148) Главное не мешать человеку! 👍
24.10.23
✎
15:31
(149) 🤦 кстати, есть баг: при нажатии кнопки оформления "ну как так" выводится женское эмодзи, хотя на кнопке - мужское
24.10.23
✎
15:39
(150) На кнопке зафиксированная картинка, а выводится многобайтный символ, который в каждом браузере свой.
24.10.23
✎
15:46
(150) 🤦 хром
24.10.23
✎
15:48
🤦 яндекс-браузер
в трех браузерах одинаковая - женская (FF, chrome, Y)
в трех браузерах одинаковая - женская (FF, chrome, Y)
24.10.23
✎
16:00
(153) Вы не понимаете. Это другое...
24.10.23
✎
16:02
вот что пишут в интернетах:
Юникод (полностью квалифицированный) 🤦♂️ U+1F926 U+200D U+2642 U+FE0F
Юникод (минимально квалифицированный) 🤦♂ U+1F926 U+200D U+2642
Сделано из U+1F926 🤦 Человек, закрывающий лицо рукой
U+2642 U+FE0F ♂️ Мужской знак
Юникод (полностью квалифицированный) 🤦♂️ U+1F926 U+200D U+2642 U+FE0F
Юникод (минимально квалифицированный) 🤦♂ U+1F926 U+200D U+2642
Сделано из U+1F926 🤦 Человек, закрывающий лицо рукой
U+2642 U+FE0F ♂️ Мужской знак
24.10.23
✎
16:14
в общем, надо заменить в insertSmile()
на
String.fromCharCode(55358, 56614)
на
'\ud83e\udd26\u200d\u2642\ufe0f'
24.10.23
✎
16:22
Дожили... радуга под запретом, голубой цвет не упоминай... теперь и пол у эмодзи не нравится...
Куда мир катится?
Куда мир катится?
24.10.23
✎
16:33
(157) 🤦
24.10.23
✎
16:36
(158) )))))
24.10.23
✎
17:06
(145) Да за что ж её так..
24.10.23
✎
20:22
(158) Кстати, этот эмоджи выпросил Новиков. Ему спасибо скажите
25.10.23
✎
06:32
А как смайлики то ставить. Это прикольный рука лицо. Если не копированием?
25.10.23
✎
06:33
Код смайлика как-то подставлять?
25.10.23
✎
08:58
(162) Вот сюда написать заявку на доступ к фичам форума
Доступ к новым фичам форума (роль Здравомыслящий)
(154) что насчет (126) ?
Доступ к новым фичам форума (роль Здравомыслящий)
(154) что насчет (126) ?
25.10.23
✎
09:11
А вижу галочка оформление. 👍
25.10.23
✎
09:15
(165) 🤦
25.10.23
✎
09:17
(166) 🔥
25.10.23
✎
09:19
Сердечко там есть, а смайлика нету...... Не плохо бы добавить.
25.10.23
✎
09:23
(168) Неплохо бы писать "неплохо" слитно.
25.10.23
✎
09:24
Кнопки со смайликами мы потом заменим на одну кнопку с выпадающим меню.
25.10.23
✎
09:25
(170) 👍
25.10.23
✎
09:25
(161)🤦♂️ постановка задачи видимо была неполной
переопределить фейспалм на нормальный можно таким скриптом:
переопределить фейспалм на нормальный можно таким скриптом:
$('#facepalm')[0].onclick = NaN;
$('#facepalm').off('click');
$('#facepalm').click(function(){insertTags(this, '\ud83e\udd26\u200d\u2642\ufe0f', '')}); 25.10.23
✎
09:26
(170) 🔥 и чтобы в пользовательском скрипте можно было список эмодзи расширить
25.10.23
✎
09:37
Может не будем превращать форум в филиал женского типа Мамочек, где няшки, мимишки и рюшечки?
Мужской форум должен быть груб, вонюч и волосат.
Мужской форум должен быть груб, вонюч и волосат.
25.10.23
✎
09:49
(174) т.е. ты против эмодзи в виде единорожика, блюющего красивой розовой радугой, я правильно понял?
25.10.23
✎
09:55
(175) Я вообще против этих недоухмылочек. Если кто с текста отношения не понимает, тому и эмодзи не помогут.
25.10.23
✎
09:57
(174) 🤦♂️ в пользовательских скриптах можешь подменять все лайки на странице на 🤮, а огонь на 💩, получая удовлетворение от развернувшейся картины
25.10.23
✎
09:59
(175) 😏
25.10.23
✎
23:58
(145) в списке тем ветки с "Моим" участием подсвеичваются зеленым = ок. Но внутри ветки мои сообщения подсвечиваются (в левом столбце) кирпичным - почему...???
.
если в скрипте поменять наоборот цвета подсветки "свои" и "автора ветки" - ставновится правильно. Даже если я = автор ветки
.
если в скрипте поменять наоборот цвета подсветки "свои" и "автора ветки" - ставновится правильно. Даже если я = автор ветки
26.10.23
✎
09:36
(179) цвета можно настроить как удобно, но логика была такая:
зеленым выделяется важная информация. В списке тем это интересные мне ветки, а внутри темы - посты автора (интересны они тем, что там есть уточнения задачи, ход решения и результат). А мои посты внутри темы мне не особо интересны
зеленым выделяется важная информация. В списке тем это интересные мне ветки, а внутри темы - посты автора (интересны они тем, что там есть уточнения задачи, ход решения и результат). А мои посты внутри темы мне не особо интересны
26.10.23
✎
13:04
(180) норм, но получается немного криво, когда я - автор ветки. Интересные мне темы (!Я! участвую внутри ветки) - отмечены зеленым, а внутри ветки если Я=автор - кирпично... получается бяка. А так как выше написал - все что интересно мне (список тем где внутри веток я участвую = зеленым, и внутри ветки где я участвую в топике ветки - тоже зеленым, даже если я = автор ветки). а вот если я - не автор ветки - то ветки выделяются зеленым и внутри ветки я = зелным, а автор - кирпичнеым. и получается ок.
26.10.23
✎
13:06
(145) есть какой-то дискомфорт с тултипами. Как японял они закрываются если мышь проходит поверх их? можно как-то сделать чтобы их можно было закрывать по кнопочке в уголке тултипа?
26.10.23
✎
13:13
Волшебник
В карточке профиля указан емайл текстом, а хотелось бы чтобы было "ссылкой" - жмакнул - открылся почтовый клиент чтобы с заполненным полем Кому...
В карточке профиля указан емайл текстом, а хотелось бы чтобы было "ссылкой" - жмакнул - открылся почтовый клиент чтобы с заполненным полем Кому...
26.10.23
✎
13:17
(182) чтобы тултип не закрывался при сходе с него указателя мыши, надо закомментировать одну строчку вот здесь:
тогда останется 2 способа закрыть тултип: кликнуть по нему, либо кликнуть в любое место на странице (тогда закроются все открытые тултипы)
$tooltipElement.mouseleave(function(){
//$(this).hide();
});
тогда останется 2 способа закрыть тултип: кликнуть по нему, либо кликнуть в любое место на странице (тогда закроются все открытые тултипы)
26.10.23
✎
14:35
(184) во, клик по ТТ д. Б. Норм!
26.10.23
✎
15:51
(183) Скопируйте и вставьте
26.10.23
✎
15:52
(183) "почтовый клиент"... Все пользуются веб-почтой, а Злоп ещё сидит в TheBat! наверное
26.10.23
✎
16:13
(187) У него собственный ексчендж и аутглюк👍🔥
26.10.23
✎
17:16
(184) Вот спасибо тебе, мил человек!
А можно сделать чтобы по клику на конкретном тултипе закрывался только именно он, а не все?
ЗЫ: Не стал особо разбираться просто закостылил:
$('body').click(function(){
на
$('table').click(function(){
А можно сделать чтобы по клику на конкретном тултипе закрывался только именно он, а не все?
ЗЫ: Не стал особо разбираться просто закостылил:
$('body').click(function(){
на
$('table').click(function(){
26.10.23
✎
17:23
(187) Злоп ещё сидит в TheBat! наверное
Надо с более простых проблематик начать: какая ОС у Злопа? Допускаю, что он еще даже не все сервис-паки на XP свою накатил.
Надо с более простых проблематик начать: какая ОС у Злопа? Допускаю, что он еще даже не все сервис-паки на XP свою накатил.
26.10.23
✎
17:35
(190) Изначально это не проблематика, а другая парадигма (про почту). Я, например, тоже пользуюсь почтовиком (thunderbird). Мне удобно, что почта есть локально, не нужно тягать одно и то же с сервака(ов) при каждом открытии письма, не зависишь от функционала вебсервиса(ов) и его безумных дизайнеров.
26.10.23
✎
18:09
(190) Вот не надо меня унижать. Можете меня унижать только деньгами, причем желательно сильно унижать большими деньгами ;-)
.
лично я сижу на Вин10.
.
по почтовику (браузерные не люблю фейсы, этоесли на выезде).
Штатный виндявый - уж сильно простой, фильтров в нем нет и прочих вкусностей. Текущий Тандерберд - тупит, работаю пока с ним преимущественно. ХЗ что с ним/со мной не так - но часть фильтров работает автоматом, часть не работает, только запуск вручную. Причем сам Тандерболт какой-то немногопоточный - задумывается на операциях...
.
С Аутглюуом у меня изначально не сложилось, когда он и ЗеБат были молодыми, ЗеБат умел держать почтовый ящик на дискете, Аутглюк такой возможности штатно не имел. Да и мне как программисту (я им еще в то время был, а не таким тупым 1Сником как сейчас) ЗеБат был логичнее и понятнее. Аутглюк просто чемто бесил, и я в нем тупил регулярно. ЗеБат у меня купленный официально, просто в одно время продлевать не стал когда треволнения всякие пошли, сейчас вернусь домой, подыму лицензию и продлю/куплю ЗеБат.
.
лично я сижу на Вин10.
.
по почтовику (браузерные не люблю фейсы, этоесли на выезде).
Штатный виндявый - уж сильно простой, фильтров в нем нет и прочих вкусностей. Текущий Тандерберд - тупит, работаю пока с ним преимущественно. ХЗ что с ним/со мной не так - но часть фильтров работает автоматом, часть не работает, только запуск вручную. Причем сам Тандерболт какой-то немногопоточный - задумывается на операциях...
.
С Аутглюуом у меня изначально не сложилось, когда он и ЗеБат были молодыми, ЗеБат умел держать почтовый ящик на дискете, Аутглюк такой возможности штатно не имел. Да и мне как программисту (я им еще в то время был, а не таким тупым 1Сником как сейчас) ЗеБат был логичнее и понятнее. Аутглюк просто чемто бесил, и я в нем тупил регулярно. ЗеБат у меня купленный официально, просто в одно время продлевать не стал когда треволнения всякие пошли, сейчас вернусь домой, подыму лицензию и продлю/куплю ЗеБат.
26.10.23
✎
18:09
(186) "Молчать, господа гусары!"
26.10.23
✎
18:13
(184) сделал, работает! уже лучше! а как сделать чтобы по клику на ТТ закрывался только тот по которому жмакнули?
26.10.23
✎
18:17
(190) я, кстати, люблю накатывать обновления. ну вот такой бзик у меня, что должны стоять все обновления. На домашнем ноуте/компе - так и делаю, на конторском(их) политикой обновлений рулит сисадмин.
.
кстати, накатывая обновления операционки, столкнулся с тем, что обновления не проходят, откладывал на потому, гуглил. Потом поборол так - надо обновить драйвера железа (ноут Acуc), я их обычно не обновляю...
.
кстати, накатывая обновления операционки, столкнулся с тем, что обновления не проходят, откладывал на потому, гуглил. Потом поборол так - надо обновить драйвера железа (ноут Acуc), я их обычно не обновляю...
26.10.23
✎
18:21
(190) в тех же вебмордах (а основная почта у меня на майл he с хз каких времен и облако там на 1ТБ) на майл.ру - количество фильтров ограничено.
26.10.23
✎
19:12
(192) >> подыму лицензию и продлю/куплю ЗеБат.
Не купишь. Они ушли из России
Не купишь. Они ушли из России
26.10.23
✎
20:08
(197) хм.. а как они ушли если принимают платежи по Мир, СБП, СберПэй, ВТБ...?
26.10.23
✎
20:53
(145) еще бы сделать:
есть ссылка на картинку или тумбнаил картинки - при жмаке на нем чтобы открывалось дочернее окошко (оно и сейчас открывается) подогнанное под размер картинки, если картинка больше размера окошка - то окошко максимального размера (влазит в окошко браузера) и картинка подогнана под размер окошка.
есть ссылка на картинку или тумбнаил картинки - при жмаке на нем чтобы открывалось дочернее окошко (оно и сейчас открывается) подогнанное под размер картинки, если картинка больше размера окошка - то окошко максимального размера (влазит в окошко браузера) и картинка подогнана под размер окошка.
26.10.23
✎
20:54
(198) Значит это уже не они.
26.10.23
✎
21:11
(198) Они коварные. Платеж примут, а потом твой винт хрясь и все.
Слушей Волшебника, и больше никому не верь!
Мне тоже можно (где тут смайлик миленькая морда?)
Слушей Волшебника, и больше никому не верь!
Мне тоже можно (где тут смайлик миленькая морда?)
26.10.23
✎
21:37
(201) 🤦
27.10.23
✎
12:58
подыму по 199...
27.10.23
✎
13:37
(194) см (189)
27.10.23
✎
13:46
(199) есть ощущение, что сейчас реализован какой-то временный вариант отображения картинок и он будет дорабатываться. Так что адекватное окно с картинкой и переход к след/пред картинке - это админу в пожелания
27.10.23
✎
13:48
(194) закомментировать одну строчку вот здесь, тогда каждый тултип придется прокликать, чтоб закрыть
$('body').click(function(){
//$('div.tooltip').hide();
});
27.10.23
✎
13:50
(205) Принято
27.10.23
✎
20:57
А что форум теперь съедает переносы.
Тест:
первая строка
вторая строка
(209) третья строка
Здесь норм, а в ветках съедало пару точно.
Тест:
первая строка
вторая строка
(209) третья строка
Здесь норм, а в ветках съедало пару точно.
27.10.23
✎
20:56
(208) Съел?
27.10.23
✎
20:57
28.10.23
✎
16:13
А как в настройках получить из виндов размер шрифта ОС (в процентах), чтобы от этого значения устанавливать для разных масштабов - разное колво строк в списке на главной странице?
28.10.23
✎
16:20
(211) Обычно скрипт в браузере не имеет доступа к ОС. Если есть способы, то мне тоже интересно.
28.10.23
✎
17:05
.. может можно какими-то другими параметрами определить, которые доступны браузеру...
или сделать как-то чтобы колов строк на экране в главном списке тем считалось автоматом так, чтобы влазил список тем с кнопкой "НОВАЯ ТЕМА"
или сделать как-то чтобы колов строк на экране в главном списке тем считалось автоматом так, чтобы влазил список тем с кнопкой "НОВАЯ ТЕМА"
28.10.23
✎
17:13
(213) Нет
28.10.23
✎
17:15
(213) Зато можно скриптом перекинуть кнопку "Новая тема" в удобное место
29.10.23
✎
10:31
(215) Я резюме свое отправил рекламодателю Газпрома. Я помогаю зарабатывать деньги на хостинг. Я помогаю развитию форума. Прошу восстановить мне права "Здравомыслящего"
29.10.23
✎
12:30
(216) Отказ
29.10.23
✎
13:58
(216) смешной ты
29.10.23
✎
23:50
Как сделать чтобы окошко редактирования (э пенсил) было пошире?
30.10.23
✎
09:10
(219) сделать окошко редактирования пошире
CSS
CSS
.editMessageForm textarea.message-text {
width:800px;
}
30.10.23
✎
09:45
Новый движок форума должен быть заново написан на этом языке!
https://dtf.ru/howto/2226770-python-proshchay-v-seti-poyavilsya-yazyk-programmirovaniya-drevnih-rusov
https://dtf.ru/howto/2226770-python-proshchay-v-seti-poyavilsya-yazyk-programmirovaniya-drevnih-rusov
30.10.23
✎
10:12
(221) Это не язык, а смешные синонимы
30.10.23
✎
16:05
(221) На си_два_плюс писать движки сайтов — такое себе извращение.
05.11.23
✎
03:43
А меняли в движке недавно что-нибудь меняли?
На тлф в портретной ориентации всë съехало, ширина колонок неадекватная
На тлф в портретной ориентации всë съехало, ширина колонок неадекватная
05.11.23
✎
09:53
(224) Ничего не трогали, ничего не меняли
05.11.23
✎
11:20
(225) но Солнце продолжает заходить на 10 минут раньше обычного.
05.11.23
✎
11:48
(226) Забористая трава
05.11.23
✎
19:59
скрипт для мобильного
@media (orientation: portrait) {
body {
font-family: 'Noto Sans', sans-serif;
max-width: 100vw;
color: #212121;
}
img {
max-width: 100vw;
}
.hide_mobile {
display: none !important;
}
#nav .knowledge,
#nav .sections,
#nav .job,
#nav .about {
display: none;
}
#quick-search-form {
display: none;
}
#top-banners {
display: none;
}
.plus {width: 10px; }
.replies {width: 20px; }
.topic {width: 100%; }
.arena { display:none; }
.section { display:none; }
.author { display:none; }
.updated { display:none; }
.topicTable col.left {
width: 170px;
}
}
на смартфоне в ландшафтной ориентации
вот такая хрень https://wdfiles.ru/1rYfx
@media (orientation: portrait) {
body {
font-family: 'Noto Sans', sans-serif;
max-width: 100vw;
color: #212121;
}
img {
max-width: 100vw;
}
.hide_mobile {
display: none !important;
}
#nav .knowledge,
#nav .sections,
#nav .job,
#nav .about {
display: none;
}
#quick-search-form {
display: none;
}
#top-banners {
display: none;
}
.plus {width: 10px; }
.replies {width: 20px; }
.topic {width: 100%; }
.arena { display:none; }
.section { display:none; }
.author { display:none; }
.updated { display:none; }
.topicTable col.left {
width: 170px;
}
}
на смартфоне в ландшафтной ориентации
вот такая хрень https://wdfiles.ru/1rYfx
05.11.23
✎
20:00
полагаю что для ландшафта следует скопипастить код, поменять
orientation: portrait - на что? landscape..?
orientation: portrait - на что? landscape..?
05.11.23
✎
20:02
попробовал сделать дубль секции @media и ориентацию задать landscape - не работает/не получилось...
05.11.23
✎
20:04
сейчас вот так:
@media (orientation: portrait) {
body {
font-family: 'Noto Sans', sans-serif;
max-width: 100vw;
color: #212121;
}
img {
max-width: 100vw;
}
.hide_mobile {
display: none !important;
}
#nav .knowledge,
#nav .sections,
#nav .job,
#nav .about {
display: none;
}
#quick-search-form {
display: none;
}
#top-banners {
display: none;
}
.plus {width: 10px; }
.replies {width: 20px; }
.topic {width: 100%; }
.arena { display:none; }
.section { display:none; }
.author { display:none; }
.updated { display:none; }
.topicTable col.left {
width: 170px;
}
}
@media (orientation: landscape) {
body {
font-family: 'Noto Sans', sans-serif;
max-width: 100vw;
color: #212121;
}
img {
max-width: 100vw;
}
.hide_mobile {
display: none !important;
}
#nav .knowledge,
#nav .sections,
#nav .job,
#nav .about {
display: none;
}
#quick-search-form {
display: none;
}
#top-banners {
display: none;
}
.plus {width: 10px; }
.replies {width: 20px; }
.topic {width: 100%; }
.arena { display:none; }
.section { display:none; }
.author { display:none; }
.updated { display:none; }
.topicTable col.left {
width: 170px;
}
}
@media (orientation: portrait) {
body {
font-family: 'Noto Sans', sans-serif;
max-width: 100vw;
color: #212121;
}
img {
max-width: 100vw;
}
.hide_mobile {
display: none !important;
}
#nav .knowledge,
#nav .sections,
#nav .job,
#nav .about {
display: none;
}
#quick-search-form {
display: none;
}
#top-banners {
display: none;
}
.plus {width: 10px; }
.replies {width: 20px; }
.topic {width: 100%; }
.arena { display:none; }
.section { display:none; }
.author { display:none; }
.updated { display:none; }
.topicTable col.left {
width: 170px;
}
}
@media (orientation: landscape) {
body {
font-family: 'Noto Sans', sans-serif;
max-width: 100vw;
color: #212121;
}
img {
max-width: 100vw;
}
.hide_mobile {
display: none !important;
}
#nav .knowledge,
#nav .sections,
#nav .job,
#nav .about {
display: none;
}
#quick-search-form {
display: none;
}
#top-banners {
display: none;
}
.plus {width: 10px; }
.replies {width: 20px; }
.topic {width: 100%; }
.arena { display:none; }
.section { display:none; }
.author { display:none; }
.updated { display:none; }
.topicTable col.left {
width: 170px;
}
}
05.11.23
✎
20:05
т.е. отображение должно быть аналогичным в обеих ориентациях экрана, но в портрете норм, а в ландшафте - осталось как и было
05.11.23
✎
20:06
Вы испортили себе скриптом внешний вид форума. На этот случай надо почистить куки, чтобы сбросить флаг "Применить скрипты". Затем надо зайти в настройки и исправить скрипт.
Ориентацию "ландшафт" не ставьте, не советую
Ориентацию "ландшафт" не ставьте, не советую
05.11.23
✎
20:43
(233) что я испортил? Ландскайп я вкорячивпл после обнаружения кривизны
05.11.23
✎
20:43
Ну, попробую почистит Кеши и куки
05.11.23
✎
20:49
Попробовал другой браузер - норм. Значит в основном надо почистить
05.11.23
✎
21:45
Куда пропала кнопка-стрелка прокрутки в начало? Хотелось бы ее обратно.
05.11.23
✎
22:08
Пробовал в глхром на тлф почистить куки и прочее, почистил что сообразил - но вот без изменений...
09.11.23
✎
05:56
верните разбиение темы на страницы
09.11.23
✎
07:10
(239) Не требуется и мешает кэшированию.
09.11.23
✎
07:09
09.11.23
✎
07:14
(241) О, то что надо. Благодарю.
09.11.23
✎
08:14
(240) кому не требуется?
09.11.23
✎
08:15
(240) не баг, а фича?)
09.11.23
✎
08:31
Мне кажется что-то случилось с полосками около никнейма. Такое ощущение что почти у всех они длинные по максимуму, а короткие только вот у тех кто почти только-что зарегался. Пропала разница например между 10 лет стажа на форуме и 2 годика. Хотя может быть её и не было никогда, может мне показалось прост..
09.11.23
✎
08:56
(245) После 1 года на форуме полоска становится максимальной длины
09.11.23
✎
09:02
(245) Можно звёзды ввести как у футбольных клубов... одна маленькая - год, большая - 5 лет...
Например, у Вас три больших и одна маленькая.
Например, у Вас три больших и одна маленькая.
09.11.23
✎
09:03
(247) У нас уже были звёзды. Это уже проходили
09.11.23
✎
18:19
(243) Без страниц стало лучше, я сразу это заметил. Нет перескакивания с одной страницы на другую когда тыкаешь на номера сообщений в ответах.
09.11.23
✎
18:23
(249) 👍
09.11.23
✎
18:25
хочется чтобы в скрипт для мобильного дивайса была КНОПКА "форум" (переход на главную со списком веток) возле "закладка,обновить"
09.11.23
✎
18:36
(250)👍
09.11.23
✎
18:36
О, не знал что так можно!
09.11.23
✎
19:48
(253) 🤦
12.11.23
✎
00:08
(251) Блин, это же так просто...
Книга знаний: Скрипты для Волшебного форума
Кнопка "Список" справа от кнопки "Обновить" для перехода к списку тем
JavaScript:
Книга знаний: Скрипты для Волшебного форума
Кнопка "Список" справа от кнопки "Обновить" для перехода к списку тем
JavaScript:
$('#buttonRefreshTopic').after('<a href="/" class="sendbutton" style="margin-right:15px; margin-left:5px; background-color:#EEE; border: 1px solid #666; height:30px; font-size:78%;">Список</a>');
09.11.23
✎
19:55
(255) Ладно, я шучу про |просто|. Тут сразу пачка технологий: JavaScript, jQuery, CSS, HTML.
Ну извините...
Ну извините...
09.11.23
✎
21:11
(253) Список лайков утверждается председателем совета президентов консилиума разработчиков мисты, то есть мной.
09.11.23
✎
21:48
(255) правильно так:
...after('<a href="/?rows=25" class="sendbutton"...
если надо указать кол-во тем, отличное от умолчания
...after('<a href="/?rows=25" class="sendbutton"...
если надо указать кол-во тем, отличное от умолчания
09.11.23
✎
21:50
(255) это не работает (кнопарь не отображается), если смотреть на смартфоне, в (251) про мобильный дивайс упомянуто
09.11.23
✎
21:55
(257) Огласите весь список, пожалуйста.
09.11.23
✎
21:59
Я понял фишку. Так как форум программистов, то каждый сам себе добавляет фичи по вкусу.
09.11.23
✎
23:06
(261) одной из идей была оставить только API. и каждый сам себе пишет клиента.
но мы ж не линуксоиды красноглазые, а вполне себе человеколюбивые одинесники (на самом деле нет)
но мы ж не линуксоиды красноглазые, а вполне себе человеколюбивые одинесники (на самом деле нет)
09.11.23
✎
23:22
(261) Вы угадали. Я провёл системный анализ личных настроек и понял, что 90% из них обрабатывает клиент, а на сервере можно сделать мощное кэширование.
OFF: ТехИнфо: новый движок форума#239
Я провёл системный анализ всех личных настроек старого движка и они все оказались реализуемы личными скриптами. Чтобы не засорять программный код разными условиями с раскрасками, всё было почищено. Теперь всё скриптами. Более того, разметка страницы подготовлена к этому.
OFF: ТехИнфо: новый движок форума#239
10.11.23
✎
00:26
(263) 👍🏼
10.11.23
✎
16:23
подлагивает последние минут 10.
10.11.23
✎
16:24
(265) Это мы переводим движок форума на 1С ERP. Ожидайте, пожалуйста.
10.11.23
✎
19:50
Прикрутил многофункциональную голосовалку.
10.11.23
✎
20:12
А (256)...?
А как теперь сделать вот так?
10.11.23
✎
20:50
Хочу посмотреть что это
Прошу роль Здравомыслящий
10.11.23
✎
20:53
(269) Права даны
10.11.23
✎
20:54
(268) Грамотнее формулируйте вопросы. В (256) комментарий по поводу решения (255) на проблему (251)
10.11.23
✎
20:56
(270) Вижу разницу! :))) Спасибо!
10.11.23
✎
20:57
(272) Мне будет интересно получить обратную связь. Жгите! 🔥
10.11.23
✎
20:59
(273) 👍🏿
10.11.23
✎
21:00
(274)👍 Хм... Какой-то странный лайк, явно не из панели оформления.
10.11.23
✎
21:07
(275) Если нажать на клавиатуре ⊞ + . то будет панель с такими лайками и смайлами. Можно менять цвет кожи под негров, китайцев, индейцев, и прочих.
10.11.23
✎
21:19
(276) Это не наше. Не надо так делать. Пользуйтесь флажком "Оформление" и одобренными лайками согласно (257)
10.11.23
✎
21:27
Между "одобренными мною" и "дикими" лайками/(эмоциями реакций) есть разница:
✔ "Одобренные мною" отражаются справа от сообщения.
➖ "Дикие лайки" просто проникают в базу по праву Юникода. Их видно в ВАШЕМ сообщении, но их не видно справа от адресного.
✔ "Одобренные мною" отражаются справа от сообщения.
➖ "Дикие лайки" просто проникают в базу по праву Юникода. Их видно в ВАШЕМ сообщении, но их не видно справа от адресного.
10.11.23
✎
21:23
(277) Без проблем.
Я как тестировщик, нашел "как не надо делать".
Я как тестировщик, нашел "как не надо делать".
10.11.23
✎
21:27
(278) Точно, я поставил негритянский лайк, а к сообщению прикрепился обычный желтый. В принципе, все логично, это не баг.
10.11.23
✎
21:29
(279) Это особый талант тестировщика. Его даже иногда указывают в резюме.
Для админов есть ещё магический софт-скил "Подхожу и сразу работает".
Эту магию не изучает наука, хотя уже указывают в резюме.
Для админов есть ещё магический софт-скил "Подхожу и сразу работает".
Эту магию не изучает наука, хотя уже указывают в резюме.
10.11.23
✎
21:31
💖
10.11.23
✎
21:42
(271) Сформулирую еще раз для разработчиков, оторванных от реальности (прям как 1С) ;-)
.
В личных скриптах у меня настроено в соответствии с рекомендациями в книге знаний по "Кнопка "Список" справа от кнопки "Обновить" для перехода к списку тем".
.
Также в личных скриптах в соответствии с рекомендациями из книги знаний настроена секция @mobile
.
В браузерах на десктопе (ноутбук) кнопка "Список" отображается и работает.
.
в браузерах на смартфоне кнопка "Список" - не отображается.
.
Вопрос: как сделать кнопку "Список" на мобильном устройстве?
.
В личных скриптах у меня настроено в соответствии с рекомендациями в книге знаний по "Кнопка "Список" справа от кнопки "Обновить" для перехода к списку тем".
.
Также в личных скриптах в соответствии с рекомендациями из книги знаний настроена секция @mobile
.
В браузерах на десктопе (ноутбук) кнопка "Список" отображается и работает.
.
в браузерах на смартфоне кнопка "Список" - не отображается.
.
Вопрос: как сделать кнопку "Список" на мобильном устройстве?
11.11.23
✎
05:30
(247)

Вот звезды:
(async () => {
const userDatesStr = localStorage.getItem('userDates')
const cachedUserDates = userDatesStr === null ? {} : JSON.parse(userDatesStr)
const cachedUserIds = Object.keys(cachedUserDates)
const userNodes = Array.from(document.getElementsByClassName('message-user'))
const allUserIds = userNodes.map(userNode => userNode.dataset.userId)
const uniqueUserIds = allUserIds.filter((val, i, arr) => arr.indexOf(val) === i)
const uncachedUserIds = uniqueUserIds.filter(x => !cachedUserIds.includes(x))
const userDatesPromises = uncachedUserIds.map(async userId => {
const responseText = await (await fetch(`/user/${userId}`)).text()
const doc = new DOMParser().parseFromString(responseText, 'text/html')
const regString = doc.querySelector('.registered .right').innerText.trim().substring(0, 10)
const dateParts = regString.split('.')
const regDate = new Date(+dateParts[2], +dateParts[1] - 1, +dateParts[0])
return [ userId, (Date.now() - regDate) / 31536000000 ]
})
const additionalUserDates = Object.fromEntries(await Promise.all(userDatesPromises))
const mergedUserDates = { ...additionalUserDates, ...cachedUserDates }
localStorage.setItem('userDates', JSON.stringify(mergedUserDates))
userNodes.forEach(userNode => {
const userId = userNode.dataset.userId
const years = mergedUserDates[userId]
const bigStarsCount = Math.floor(years / 5)
const smallStarsCount = Math.floor(years % 5)
const newUserLine = document.createElement('div')
newUserLine.className = 'user-line'
newUserLine.innerHTML = '★'.repeat(bigStarsCount) + '<span style="font-size: small;">' + '★'.repeat(smallStarsCount) + '</span>'
newUserLine.style.width = '250px'
newUserLine.style.backgroundImage = 'unset'
userNode.nextElementSibling.replaceWith(newUserLine)
}, undefined)
})()

11.11.23
✎
04:30
Обсуждение нового движка...
А где он, этот новый движок?
А где он, этот новый движок?
11.11.23
✎
04:48
(251) Кнопка "форум" и так есть слева внизу. Зачем тебе еще одна?
11.11.23
✎
05:43
Прошу роль Здравомыслящий
11.11.23
✎
08:12
(284) 🔥
11.11.23
✎
09:39
(287) У Вас в октябре уже 2 бана было, а ноябрь только начался. Подождём пока
11.11.23
✎
14:22
(286) 1. там не кнопка, а ссылка 2. на мобиле тыкать в мелкошрифтовую ссылку - целиться надо, кнопка как на десктопе - удобнее
11.11.23
✎
14:28
(249) согласен так то, мотать портянки что ни есть а движение мышцами, полезно для здоровья
11.11.23
✎
16:10
- На что жалуетесь?
- Доктор, меня все игнорируют!
- Следующий!
- Доктор, меня все игнорируют!
- Следующий!
11.11.23
✎
16:41
(283) Вы опять играетесь с личными скриптами? Забыли, что было в прошлый раз? Вы так доиграетесь...
11.11.23
✎
16:52
(283) >> в браузерах на смартфоне кнопка "Список" - не отображается.
Это какая-то чушь. У меня всё работает
Это какая-то чушь. У меня всё работает
11.11.23
✎
16:55
Вот скриншот с мобильника
https://ibb.co/wc0PvW8
https://ibb.co/wc0PvW8
11.11.23
✎
19:02
(295) на то ты и волшебник, а мне, орку, что делать...?
11.11.23
✎
19:06
(296) Используйте Яндекс.Браузер
11.11.23
✎
23:59
(296) в скрипте (255) есть ошибка - перевод строки перед margin-left
Удали его и будет работать
Удали его и будет работать
12.11.23
✎
00:08
(298) Что за глупый язык, который нервничает из-за невидимых символов ..
12.11.23
✎
00:20
(299) язык 1с, например, такой же нервный
12.11.23
✎
00:21
(300) Ага, скоро перейдём на 1С ERP. Ожидайте
12.11.23
✎
01:58
(298) спасибо, работает!
вот кто настоящий мэджиканин!
вот кто настоящий мэджиканин!
12.11.23
✎
05:52
(300) В 1С эта проблема лечится через использование |
В JS лечится через `
В JS лечится через `
13.11.23
✎
07:24
Отображение Ролей пользователей под ником.
Выглядит так:

Скрипт тут
(async () => {
const storageName = 'usersData'
const storageStr = localStorage.getItem(storageName)
const storageData = storageStr === null ? { v: 1, data: {} } : JSON.parse(storageStr)
const cachedUsersData = storageData.data
const cachedUserIds = Object.keys(cachedUsersData)
const userNodes = Array.from(document.getElementsByClassName('message-user'))
const allUserIds = userNodes.map(userNode => userNode.dataset.userId)
const uniqueUserIds = allUserIds.filter((val, i, arr) => arr.indexOf(val) === i)
const uncachedUserIds = uniqueUserIds.filter(x => !cachedUserIds.includes(x))
const userPromises = uncachedUserIds.map(async userId => {
const responseText = await (await fetch(`/user/${userId}`)).text()
const doc = new DOMParser().parseFromString(responseText, 'text/html')
const regString = doc.querySelector('.registered .right').innerText.trim().substring(0, 10)
const dateParts = regString.split('.')
const regDate = new Date(+dateParts[2], +dateParts[1] - 1, +dateParts[0])
const statusElem = doc.getElementById(`statusForUser${userId}`)
const status = statusElem.getElementsByTagName('span').item(0)?.className ?? 'normal'
const roleElem = doc.getElementsByClassName('role').item(0)
const role = roleElem.getElementsByClassName('right').item(0).innerText.trim()
return [ userId, { years: (Date.now() - regDate) / 31536000000, status, role } ]
})
const additionalUsersData = Object.fromEntries(await Promise.all(userPromises))
const mergedUsersData = { ...additionalUsersData, ...cachedUsersData }
localStorage.setItem(storageName, JSON.stringify({ v: 1, data: mergedUsersData }))
userNodes.forEach(userNode => {
const userId = userNode.dataset.userId
const userData = mergedUsersData[userId]
const { role } = userData
const userRoleElem = userNode.parentElement.getElementsByClassName('user-role').item(0)
userRoleElem.innerHTML = role
})
})()
Выглядит так:

13.11.23
✎
07:24
(284)(304) Судя по той фигне, которую Вы программируете, на форуме уже ВСЁ ЕСТЬ. 😉
13.11.23
✎
07:28
Прикольно. (304) 👍
13.11.23
✎
07:28
(305) У меня почему-то не отображалась роль, хотя место для нее предусмотрено.
И забаненные не подсвечиваются.
И забаненные не подсвечиваются.
модератор
13.11.23
✎
07:39
(307) Там выводится роль, если модер её захотел показать
13.11.23
✎
07:44
(308) 👍
Вот как.
Вот как.
13.11.23
✎
07:47
Прикольно было бы, как мне кажется, чтоб уведомление можно было включить. если тебе в чате ответили. ) Типа не прочитанного.
13.11.23
✎
14:32
на форуме появилась роль джун/бот?
13.11.23
✎
15:02
(311) старая роль
несколько месяцев точно уже есть
(308) а на форуме есть восстановление логопасов?
а то коллега решил зайти, а логин и пароль свои забыл.
не увидели где можно восстановить хотя бы по почте.
впрочем ему не сильно важно было
несколько месяцев точно уже есть
(308) а на форуме есть восстановление логопасов?
а то коллега решил зайти, а логин и пароль свои забыл.
не увидели где можно восстановить хотя бы по почте.
впрочем ему не сильно важно было
Прошу роль Здравомыслящий
13.11.23
✎
16:20
Вот теперь, когда месяцок прошёл, шок спал, проя́снилось — теперь все те люди, что истерили-просили вернуть взад, теперь то, что думаете?

|
13.11.23
✎
16:22
(313) Да-да. Ещё обзывали меня земляным червяком.
13.11.23
✎
16:25
(304) О! А как так вставлять картинку не в файлбар, а в сообщение?
13.11.23
✎
19:28
(315) Чтобы встроить картинку в текст сообщения, в самом тексте сообщения должно быть [IMG_N] (без пробелов), где N - номер картинки по порядку из файлбара, например, [IMG_2].
Кстати, после добавления картинки в файлбар кнопка с номером картинки именно это и делает.

Кстати, после добавления картинки в файлбар кнопка с номером картинки именно это и делает.

13.11.23
✎
16:44
+(315) Ага... Присоединяюсь. Было-бы интересно, если можно такое реализовать.
Ааа... Пока писал, в (316) ответили. Спасибо!
Ааа... Пока писал, в (316) ответили. Спасибо!
13.11.23
✎
16:44
(313) Как ты сделал звезды? У меня без скрипта не отображаются.
И есть на форуме встроенная возможность подсвечивать юзеров со статусом (забаненный, предупреждение, и т.п.) ? Или только скриптом?
И есть на форуме встроенная возможность подсвечивать юзеров со статусом (забаненный, предупреждение, и т.п.) ? Или только скриптом?
13.11.23
✎
16:47
(317) Настоящий профессионал обязательно поинтересовался бы, что это за кнопка с цифрой после прикрепления файла.
13.11.23
✎
16:49
(318) Они подсвечиваются для модеров. Но имейте в виду, это мешает кэшированию, так что у модеров всё тормозит.
13.11.23
✎
16:51
Проба картинки в тексте:

Вот...
Работает! Супер, спасибо :-)

Вот...
Работает! Супер, спасибо :-)
13.11.23
✎
16:53
(320) звезды - этоо аналог радужных полосок?
13.11.23
✎
16:55
(322) Это спросите у автора (284) или гляньте по тексту программы, что они обозначают.
const bigStarsCount = Math.floor(years / 5) const smallStarsCount = Math.floor(years % 5)
13.11.23
✎
17:34
Раз все теперь работает на скриптах, было бы неплохо иметь возможность смотреть чужие скрипты в профилях пользователей, и делиться своими.
Есть предложение по движку...
13.11.23
✎
18:11
(324) Ну так они под Id пользователя в той же папке
https://1cers.ru/users/users_css/1.css
https://1cers.ru/users/users_js/1.js
https://1cers.ru/users/users_css/1.css
https://1cers.ru/users/users_js/1.js
13.11.23
✎
18:20
(312) Для восстановления пароля, надо прислать мне письмо с адреса из личной карточки
Роль выдана
Роль выдана
13.11.23
✎
18:16
(325) 🔥💖👍
13.11.23
✎
18:33
Отображение Ролей + Звезд + Банов пользователей под ником. Три в одном.


Скрипт тут
const getUsersData = async () => {
const v = 2
const defaultData = {}
const storageName = 'usersData'
const storageStr = localStorage.getItem(storageName)
const storageData = storageStr === null ? { v, data: defaultData } : JSON.parse(storageStr)
const isNeedUpdate = storageData.v < v
const cachedUsersData = isNeedUpdate ? defaultData : storageData.data
const cachedUserIds = Object.keys(cachedUsersData)
const userNodes = Array.from(document.getElementsByClassName('message-user'))
const allUserIds = userNodes.map(userNode => userNode.dataset.userId)
const uniqueUserIds = allUserIds.filter((val, i, arr) => arr.indexOf(val) === i)
const uncachedUserIds = uniqueUserIds.filter(x => !cachedUserIds.includes(x))
const userPromises = uncachedUserIds.map(async userId => {
const responseText = await (await fetch(`/user/${userId}`)).text()
const doc = new DOMParser().parseFromString(responseText, 'text/html')
const regString = doc.querySelector('.registered .right').innerText.trim().substring(0, 10)
const dateParts = regString.split('.')
const regDate = new Date(+dateParts[2], +dateParts[1] - 1, +dateParts[0])
const statusElem = doc.getElementById(`statusForUser${userId}`)
const status = statusElem.getElementsByTagName('span').item(0)?.className ?? ''
const roleElem = doc.getElementsByClassName('role').item(0)
const role = roleElem.getElementsByClassName('right').item(0).innerText.trim()
return [ userId, { years: (Date.now() - regDate) / 31536000000, status, role } ]
})
const additionalUsersData = Object.fromEntries(await Promise.all(userPromises))
const mergedUsersData = { ...additionalUsersData, ...cachedUsersData }
localStorage.setItem(storageName, JSON.stringify({ v, data: mergedUsersData }))
return { usersData: mergedUsersData, userNodes }
}
(async () => {
const { usersData, userNodes } = await getUsersData()
userNodes.forEach(userNode => {
const userId = userNode.dataset.userId
const userData = usersData[userId]
const { role, status, years } = userData
// Bans
if (status !== '') userNode.classList.add(status)
// Roles
const userRoleElem = userNode.parentElement.getElementsByClassName('user-role').item(0)
userRoleElem.innerHTML = role
// Stars
const bigStarsCount = Math.floor(years / 5)
const smallStarsCount = Math.floor(years % 5)
const dotsCount = bigStarsCount + smallStarsCount === 0 ? Math.floor(years % 1 * 12) : 0
const newUserLine = document.createElement('div')
newUserLine.className = 'user-line'
newUserLine.innerHTML = '★'.repeat(bigStarsCount) + '<span style="font-size: small;">' + '★'.repeat(smallStarsCount) + '•'.repeat(dotsCount) + '</span>'
newUserLine.style.backgroundImage = 'unset'
newUserLine.style.maxHeight = 'unset'
newUserLine.style.height = '9px'
newUserLine.style.lineHeight = '9px'
userNode.nextElementSibling.replaceWith(newUserLine)
})
})()
13.11.23
✎
18:59
(328)
Добрый вечер, уважаемые пассажиры Боинга компании "МИСТА Авиалинии"!
На первом этаже под ником Вас ждут звёзды экспертов, потом роль участника, кнопки редактирования сообщений, при этом сам ник раскрашивается по статусу.
А теперь со всем этим барахлом мы попытаемся взлететь...
На первом этаже под ником Вас ждут звёзды экспертов, потом роль участника, кнопки редактирования сообщений, при этом сам ник раскрашивается по статусу.
А теперь со всем этим барахлом мы попытаемся взлететь...
13.11.23
✎
19:03
(328) Если что-то добавить в исходный текст ветки (тэг разметки или данные), Вы не стесняйтесь, предлагайте. Можем подкинуть скрытое поле, чтобы не пришлось парсить личные карточки...
13.11.23
✎
19:20
(328) Мы тут с коллегами посоветовались и подняли приоритет у задачи "API нового движка мисты".
13.11.23
✎
19:25
(330) Было бы замечательно! Если это не сильно увеличит нагрузку. Сейчас скрипт все кеширует, так что не должен сильно замедлять что-либо.
Можно, пожалуйста, такие скрытые поля?
data-user-role - роль
data-user-status - класс CSS, который добавляется забаненным и прочим в карточке пользователя там где статус, например, "ban"
data-user-registered - дата регистрации
(329) 🔥
Можно, пожалуйста, такие скрытые поля?
data-user-role - роль
data-user-status - класс CSS, который добавляется забаненным и прочим в карточке пользователя там где статус, например, "ban"
data-user-registered - дата регистрации
(329) 🔥
13.11.23
✎
20:02
(332) Я думал, что "дата регистрации" хватит всем. Видимо, я чувствовал себя Биллом Гейтсом, который думал, что 640 Кб памяти хватит всем.
Конечно, добавим поля по пользователю. Нам это легко как программистам, просто прикрутить LEFT JOIN, но это требует дополнительной нагрузки на сервер.
Могли бы мы прийти к компромиссу и добавлять эти поля по условию? Что Вы готовы предложить? Нам нужен какой-то параметр, что к нам заходит пользователь с важными обогащёнными скриптами, которому мы доверяем и даём дополнительный контент сейчас и сразу.
Конечно, добавим поля по пользователю. Нам это легко как программистам, просто прикрутить LEFT JOIN, но это требует дополнительной нагрузки на сервер.
Могли бы мы прийти к компромиссу и добавлять эти поля по условию? Что Вы готовы предложить? Нам нужен какой-то параметр, что к нам заходит пользователь с важными обогащёнными скриптами, которому мы доверяем и даём дополнительный контент сейчас и сразу.
13.11.23
✎
20:05
(333) Может роль "Здравомыслящий"? Скрипты здравомыслящих получают новый контент? Токены?
13.11.23
✎
20:35
(333) Лучше какой-нибудь API, который будет запрашиваться скриптом только по мере необходимости. Например, запросить свойства пользователей по списку id, пачкой, одним запросом.
В ответ сервер отправляет JSON со всеми нужными свойствами пользователей, а скрипт кеширует их на стороне клиента.
Тогда не придется в больших темах добавлять к каждому сообщению данные пользователей. Сообщений в одной теме может быть сотни, уникальных пользователей десятки, а незакешированных лишь единицы.
В ответ сервер отправляет JSON со всеми нужными свойствами пользователей, а скрипт кеширует их на стороне клиента.
Тогда не придется в больших темах добавлять к каждому сообщению данные пользователей. Сообщений в одной теме может быть сотни, уникальных пользователей десятки, а незакешированных лишь единицы.
13.11.23
✎
20:37
(334) В этом случае пришлось бы разделять скрипты для разных групп пользователей. Одни скрипты работают для всех, другие только для здравомыслящих, это не очень удобно, когда делишься своими скриптами с другими.
13.11.23
✎
20:50
(333) Сейчас разве нет LEFT JOIN сообщений с пользователями? Как-то же имя пользователя выводится в сообщениях. Оно хранится вместе с сообщением?
Скрипт мог бы устанавливать какую-нибудь куки, а сервер ее проверять и присылать в ответ данные пользователей в скрытых полях, как изначально предлагали.
например: script_get_user_props=1
Скрипт мог бы устанавливать какую-нибудь куки, а сервер ее проверять и присылать в ответ данные пользователей в скрытых полях, как изначально предлагали.
например: script_get_user_props=1
13.11.23
✎
21:05
(337) >> Оно хранится вместе с сообщением?
Да
Да
13.11.23
✎
21:06
Профессионалы могут нарушать третью нормальную форму БД, чтобы ускорять запросы. Мы профессионалы.
13.11.23
✎
22:13
Со звездочками прикольно.
и роль тоже полезно.
сразу ясно кто в малиновых штанах
и роль тоже полезно.
сразу ясно кто в малиновых штанах
13.11.23
✎
22:13
(340) дурдом
13.11.23
✎
22:14
А можно - чтобы посмотреть/попробовать - как в посте номера ответов (которые справа от сообщения, в конце) поставить аналогично, но перед сообщением слева..?
13.11.23
✎
22:15
А здесь есть кнопка включения остальных ролей? Может полей добавить?
13.11.23
✎
22:15
(341) ну, в дурдоме - кто первый халат надел тот и главврач...
13.11.23
✎
22:16
(328) кстати, звездочки и роли не отрисовываются в добавляемых сообщениях в ветке, только после рефреша
13.11.23
✎
22:25
(345) главврач намекает?
14.11.23
✎
07:00
(328) Звездочки это перебор. А в какой проге ты трассируешь это все?
14.11.23
✎
08:20
мне, всё таки, не хватает аватарки под ником, удобная была фича
А как теперь сделать вот так?
14.11.23
✎
08:26
(348) Это портит текстовый дизайн форума
14.11.23
✎
08:31
(349) так и не надо по умолчанию аватарки выводить, пусть будет текстовый. Скрипт бы для этой фичи. Кому надо - с автарками, кому нет - текстовый.
14.11.23
✎
17:18
(347) В Микрософт Эдж и в Яндекс Браузер. Там есть консоль, трассировщик, и другие инструменты разработчика.
Звездочки можно убрать самостоятельно, комментарий стоит в том месте где звездочки добавляются. Нужно удалить этот блок.
Звездочки можно убрать самостоятельно, комментарий стоит в том месте где звездочки добавляются. Нужно удалить этот блок.
14.11.23
✎
19:06
Еще не предлагали сделать закругленные края у основного полотна? )
Или это можно сделать через CSS?
Или это можно сделать через CSS?
14.11.23
✎
20:07
(352) через CSS можно сделать любое оформление. Разметка страниц в новом движке ориентирована на CSS. Добавлены теги и все дела. Персональный CSS применяется дважды: в начале и в конце, чтоб наверняка.
14.11.23
✎
20:12
(332) Я помню. Осмысляю...
14.11.23
✎
20:48
(287) Отказ до декабря 2023
14.11.23
✎
20:55
(354) Ждал, не напоминал.
Предложу еще один вариант для размышлений: внутри html добавить скрытое поле с данными уникальных пользователей без повторений, присутствующих на странице (при условии передачи параметра, как уже говорили).
Это может быть, например, скрипт, определяющий глобальную константу, доступную в юзер-скриптах:
Или скрытый элемент с текстом JSON. Так, наверное, даже проще.
Предложу еще один вариант для размышлений: внутри html добавить скрытое поле с данными уникальных пользователей без повторений, присутствующих на странице (при условии передачи параметра, как уже говорили).
Это может быть, например, скрипт, определяющий глобальную константу, доступную в юзер-скриптах:
<script>
const usersDataGlobal = [
{
id: 1,
role: 'администратор',
status: '',
registered: '03.11.2003'
},
{
id: 37324,
role: 'здравомыслящий',
status: 'ban',
registered: '26.03.2008'
},
.....................
]
</script>Или скрытый элемент с текстом JSON. Так, наверное, даже проще.
14.11.23
✎
21:01
(356) О, новые требования! Ваша задача становится интереснее и перевешивается на второй гвоздь.
Конечно, можем. Придётся добавить LEFT JOIN в запрос. Никогда такого не было, потому что мы профессионалы, но ради вас постараемся. Кстати, кого вас? Вы вообще кто? Мы знакомы?
Конечно, можем. Придётся добавить LEFT JOIN в запрос. Никогда такого не было, потому что мы профессионалы, но ради вас постараемся. Кстати, кого вас? Вы вообще кто? Мы знакомы?
14.11.23
✎
21:47
(357) Я думал, вы уже меня узнали! Но если нет, то это я, Гагарин.
14.11.23
✎
22:28
(351) вместо звездочем можно квадратики большие/маленькие типа U+25A0
14.11.23
✎
22:29
(352) в опере (если "полотно" то что я думаю) это и так закругленные
14.11.23
✎
23:05
(359) Да, пожалуйста, хоть смайлики. В скрипте хорошо видно где находятся звездочки, можно менять на все что вздумается.
15.11.23
✎
00:44
(358) Первый космонавт? Здравствуйте, Юра! Мы всё просрали...

|
15.11.23
✎
00:08
(361) Сделал себе "квадратики"
Это канонически ближе к "шрифтовому" стилю форума чем зорачки
Это канонически ближе к "шрифтовому" стилю форума чем зорачки

|
15.11.23
✎
00:17
Хочу (типа как невменяемый бухгалтер, который не отдает себе отчет)
1. скрипт, который бы рядом с кнопкам вверх/вниз (в правом верхнем углу, сделаны скриптом), положил бы "кнопарик", при жмаке по которому текущая ветка "фильтровалась" так, чтобы показывались только мои посты
2. ну и сделать нормальное окошко (автомасштабируемое) для просмотра картинки из поста onclick=clickThumb(Thus), а то сейчас серый холст на все окно, и в уголке прилепилась картиночка, описывал ранее
1. скрипт, который бы рядом с кнопкам вверх/вниз (в правом верхнем углу, сделаны скриптом), положил бы "кнопарик", при жмаке по которому текущая ветка "фильтровалась" так, чтобы показывались только мои посты
2. ну и сделать нормальное окошко (автомасштабируемое) для просмотра картинки из поста onclick=clickThumb(Thus), а то сейчас серый холст на все окно, и в уголке прилепилась картиночка, описывал ранее
15.11.23
✎
00:31
(364) А можно я тоже добавлю?
Я хочу:
1. Вставка картинки из буфера обмена
2. Страница Описание
3. Книга знаний, переделать на новый движок, оформление.
Если 3 сложно, то хотя бы починить логин
4. Флажки рядом с никами и чтобы было актуально
5. Плохо распознаются ссылки на wiki после редактирования: wiki:Бритва_Хитченса
Не проходит редактирование туда-обратно
6. скрипт sitemap поправить под новые адреса
7. На странице новичков нет IP-адреса (можно с флажком)
8. Плохо распознаёт ссылки типа: OFF: ТехИнфо: новый движок форума/tail#F
9. Восстановление паролей
10. И чтобы не дёргали, пока я всё это буду делать
Я хочу:
1. Вставка картинки из буфера обмена
2. Страница Описание
3. Книга знаний, переделать на новый движок, оформление.
Если 3 сложно, то хотя бы починить логин
4. Флажки рядом с никами и чтобы было актуально
5. Плохо распознаются ссылки на wiki после редактирования: wiki:Бритва_Хитченса
Не проходит редактирование туда-обратно
6. скрипт sitemap поправить под новые адреса
7. На странице новичков нет IP-адреса (можно с флажком)
8. Плохо распознаёт ссылки типа: OFF: ТехИнфо: новый движок форума/tail#F
9. Восстановление паролей
10. И чтобы не дёргали, пока я всё это буду делать
15.11.23
✎
00:50
У меня вот тоже впечатление, что мы восстанавливаем цивилизацию по кускам, по битам, даже по винтикам...
Собираю сервер, там диск вываливается из RAID. Переподключаю SATA-разъём, уже нормально.
Но чудес-то не бывает. Уж я понимаю по должности...
На очереди ZPOOL / ZFS с новыми дисками Trancsend. Если трансценденция не сработает, то не знаю...
Собираю сервер, там диск вываливается из RAID. Переподключаю SATA-разъём, уже нормально.
Но чудес-то не бывает. Уж я понимаю по должности...
На очереди ZPOOL / ZFS с новыми дисками Trancsend. Если трансценденция не сработает, то не знаю...
15.11.23
✎
02:49
(365) Это я, девелопер - "хочу", а программист - делает! ;-)
15.11.23
✎
07:06
(365) Так еще прогера возьмите. Вон Нототал он вам подделает. Ну, а так- то в целом все и так хорошо. Мне нравится. И движок быстрее. И лучше. 👍 Даже смайлики есть. Все остальное можно, но не обязательно.
15.11.23
✎
07:10
(367) Хорошо себя поставили...
Возьмите себе прогера, как советуют в (368)
Возьмите себе прогера, как советуют в (368)
15.11.23
✎
07:27
(351) Так Microsoft Edge это браузер какой-то. А в яндексе ну есть у меня веб страница, и что как там проверять f12 ну вижу я код. А как мне нормально дописать что -то окромя как в текстовичке?
15.11.23
✎
21:19
(362) Не все еще просрали. Новые разработки в сфере космонавтики в будущем дадут преимущества перед конкурентами.
15.11.23
✎
21:21
(371) Юра, не надо... Мы уже поняли, что надо восстанавливать советскую цивилизацию с нуля. См. (366)
15.11.23
✎
21:28
(370) Яндекс - это не только веб-страница, но и браузер.
По F12 есть консоль, как я уже писал.
Копируешь туда скрипт, нажимаешь Enter, и он запускается. Отладчиком пользоваться тебе пока рано, сперва попробуй позапускать.
Пользовательский скрипт - это текст, его правят в текстовичке. А запускают в браузере.
По F12 есть консоль, как я уже писал.
Копируешь туда скрипт, нажимаешь Enter, и он запускается. Отладчиком пользоваться тебе пока рано, сперва попробуй позапускать.
Пользовательский скрипт - это текст, его правят в текстовичке. А запускают в браузере.
15.11.23
✎
21:30
(372) И результаты положительные. Стало лучше чем было, но хуже чем будет.
15.11.23
✎
21:31
(374) 👍
15.11.23
✎
22:21
Пиктограммы оформления (справа от поля сообщения) прям ностальжи... кондовые посконные как в конце 90-ых...
15.11.23
✎
22:25
(376) Предлагайте свой набор. Я вообще хочу заменить на единую кнопку с выпадающим меню. Я ожидал, что будут предложения от неравнодушных типа Вас.
Вас ждали и Вы припёрлись...
Вас ждали и Вы припёрлись...
15.11.23
✎
22:52
Не читал всю ветку, может уже обсуждалось. Я захожу на форум и у меня половина экрана жёлтые, снизу начинается список тем. Может нужно что-то обновить?
15.11.23
✎
22:54
15.11.23
✎
23:38
(377) вот кнопку с выпадающим меню - ну вот точно не надо
тест
тест
16.11.23
✎
07:08
(378) Это что-то у вас. Почистите куки и кэш, замените браузер. Там ещё где-то должен быть баннер
16.11.23
✎
08:54
(373) А есть там какая-нибудь инструкция. Как этой консолью рулить?Учебник или сайт? У меня есть свой сайт в одну страницу. Но хотелось бы по- интереснее сделать.
16.11.23
✎
09:33
Хотелось бы какой ни будь признак того, что ТС (именно ТС) видел сообщение.
Объяснюсь. Приватность - это хорошо, но ТС выходит сюда с вопросом, ты ему отвечаешь и ни какой реакции. То ли не видел, то ли не посчитал нужным отреагировать. Иногда тратишь свое время и не понятен результат. Демотивирует. )
Объяснюсь. Приватность - это хорошо, но ТС выходит сюда с вопросом, ты ему отвечаешь и ни какой реакции. То ли не видел, то ли не посчитал нужным отреагировать. Иногда тратишь свое время и не понятен результат. Демотивирует. )
Другое
16.11.23
✎
10:05
(383) Нет, так нельзя.
16.11.23
✎
10:12
О, сделали проверку правописания, вообще отлично!🔥👍
16.11.23
✎
10:12
(385) Не делали. Это Ваш браузер сам проверяет
16.11.23
✎
12:08
(383) я вообще предлагаю таких банить. Задал вопрос, тебе ответили - в три дня отклика нет - бан на недельки две/месяц.
16.11.23
✎
12:29
Суров.


16.11.23
✎
13:10
(387) может ещё при регистрации SLA подписывать))?
16.11.23
✎
16:59
Скрипт вставки картинки из буфера обмена. При первой вставке появляется окно выбора файла, его нужно закрыть. Если сильно раздражает, можно раскомментировать костыль в скрипте, который убирает этот диалог.
Подробности
document.onpaste = async event => {
const item = Array.from(event.clipboardData.items).filter(item => item.kind === 'file')[0]
if (item === undefined) return
// document.querySelector('form .filebar').dataset.filesCount = 1 // отключить диалог выбора файла
showFileBar(document.getElementById('buttonShowFilebar'))
const fakeInput = document.createElement('span')
fakeInput.files = [ item.getAsFile() ]
const slot = document.querySelector('.slot.empty') ?? await new Promise(resolve => {
const observer = new MutationObserver(record => {
observer.disconnect()
resolve(record[0].addedNodes[0])
})
const fileBar = document.querySelector('form .filebar')
observer.observe(fileBar, { childList: true, subtree: true })
})
slot.append(fakeInput)
fileSelected(fakeInput)
}16.11.23
✎
17:27
(389) может быть все.
Прибежать, спросить и не поблагодарить - это неуважение и работа на врага! Таким образом ципсошные боты могут сюда накидать кучу вопросов, отвлекая сообщество от работы на Родину...
Прибежать, спросить и не поблагодарить - это неуважение и работа на врага! Таким образом ципсошные боты могут сюда накидать кучу вопросов, отвлекая сообщество от работы на Родину...
16.11.23
✎
17:29
Тест вставки из буфера

|
16.11.23
✎
17:30
Еще тест

|
16.11.23
✎
17:32
(390) набрал текст в окне ввода
жму кнопки вставки из буфера
открывается окно выбора файла - закрываю его (фу, убрать надо бы) - появляется вставленное изображение
жму кнопки вставки из буфера
открывается окно выбора файла - закрываю его (фу, убрать надо бы) - появляется вставленное изображение
16.11.23
✎
17:33
(394) Поздравляю
16.11.23
✎
17:33
тест вставки
при этом получается вот так
при этом получается вот так

|
16.11.23
✎
17:35
При этом если вставить несколько картинок, и не отправляя сообщенйи удалить крестиком, то получается вот так, это явно что-то недоработано

|
16.11.23
✎
17:47
(397) Может так и было задумано
16.11.23
✎
18:10
(397) (398) Так и было задумано, потому что на соседние картинки могли быть уже теги в тексте сообщения, их номера не должны измениться
16.11.23
✎
18:13
Относительное время обновления тем на главной странице, вместо абсолютного.


Подробности
Array.from(document.querySelectorAll('td.updated')).forEach(td => {
const [ moscowUpdatedTime, ...userParts ] = td.innerText.trim().split(' ')
const user = userParts.join(' ')
const [ moscowDate ] = new Date().toLocaleString('en-US', { timeZone: 'Europe/Moscow' }).split(' ')
const universalUpdatedTime = new Date(`${moscowDate}, ${moscowUpdatedTime} GMT+0300`)
if (universalUpdatedTime.toString() === 'Invalid Date')
return
const deltaSecondsTotal = (Date.now() - universalUpdatedTime) / 1000
const deltaHours = Math.floor(deltaSecondsTotal / 3600)
const deltaMinutes = String(Math.floor(deltaSecondsTotal % 3600 / 60)).padStart(2, '0')
td.innerText = `-${deltaHours}:${deltaMinutes} ${user}`
})16.11.23
✎
19:30
Почему нельзя сделать все на нормальном технологическом стеке и с нуля..
Тем более, что легаси наверное оч много в коде.
Хотя вам видней на месте, конечно, но мне как юзеру хотелось бы красивый и удобный UI с адаптивом под мобилку.
Тем более, что легаси наверное оч много в коде.
Хотя вам видней на месте, конечно, но мне как юзеру хотелось бы красивый и удобный UI с адаптивом под мобилку.
Другое
16.11.23
✎
19:41
относительное относительно чего? времени заглавного сообщения темы? или время последнего поста в теме? вангую что последний пост в теме
16.11.23
✎
19:46
(401) Шалом! Поздравляем с выходом из анабиоза! Я зачеркнул весь старый движок с легаси-кодом ("закопал стюардессу") и написал новый. В этой ветке и предыдущих мы как раз обсуждаем НОВЫЙ ДВИЖОК, где Вы сейчас и находитесь.
16.11.23
✎
19:44
(402) Проанализируйте скрипт и найдёте ответ на свой вопрос.
16.11.23
✎
19:49
хочу на главной странице (как инструмент модератора) кнопку (справа от верхнего заглавного меню типа) которая вКл/вЫкл режима показ убитых модераторами веток
16.11.23
✎
19:50
(400) включил себе, прикольно, норм!
16.11.23
✎
19:51
(402) Относительно "сейчас"
16.11.23
✎
19:56
(403) в анекдоте после "закопал" идёт "Пора прекратить этот разврат - откопали "
16.11.23
✎
20:21
(408) Да, я в теме. Старый движок ещё где-то закопан. Если новый не взлетит, то откопаем стюардессу.
Ну вроде уже взлетело. Уже пишут скрипты-дополнения.
Поверьте, на новом движке мисте будет круче. Это же полноценное ООП наконец пришло в наш дом! То, о чём так долго говорил Гради Буч, теперь под капотом и работает!
p.s. База одна
Ну вроде уже взлетело. Уже пишут скрипты-дополнения.
Поверьте, на новом движке мисте будет круче. Это же полноценное ООП наконец пришло в наш дом! То, о чём так долго говорил Гради Буч, теперь под капотом и работает!
p.s. База одна
16.11.23
✎
20:36
(405) Вы свои хотелки сопровождайте ценником, например, 120 тыс руб. Меньше сотки не рассматриваем.
16.11.23
✎
21:18
(410) вы меня не путайте! я написал "хочу", а не "плачУ"! ;-)
16.11.23
✎
21:24
(411) Вы ещё ударение не указали. Вы платите или плачете?
16.11.23
✎
21:43
16.11.23
✎
22:05
(413) Зловеще... Но давайте ближе к сабжу. Просто новый движок для форума. Никого не убивал, пытался всем понравиться.
16.11.23
✎
23:50
(412) ударение = в слове из строчных букв прописная...
16.11.23
✎
23:50
Сейчас, когда поднапихали скриптов - уже почти нормально, за мелкими недокуртками...
17.11.23
✎
00:49
(414) а можно встроенный плеер ютубов приделать?
17.11.23
✎
07:45
(417) Ютуб надо наоборот запрещать
17.11.23
✎
08:16
(390) 👍
17.11.23
✎
10:48
(418) ладно.
а так? https://rutube.ru/info/embed/
а так? https://rutube.ru/info/embed/
17.11.23
✎
10:54
Хватит встраивать всякую фигню, а то получится как в метро:

|
17.11.23
✎
11:19
(416) когда поднапихали скриптов - уже почти нормально
И все дойдет до того, что скоро будет цениться аккаунт без единого скрипта - вечное сияние чистой мисты.
И все дойдет до того, что скоро будет цениться аккаунт без единого скрипта - вечное сияние чистой мисты.
17.11.23
✎
11:35
Нужно затемнение не относящихся к цепочке сообщений
Например, рядом с номером упомятого сообщения или при сообщения не из цепочки переписки должны затемниться.
Например, рядом с номером упомятого сообщения или при сообщения не из цепочки переписки должны затемниться.
17.11.23
✎
14:32
(423) Приступаю...
17.11.23
✎
15:22
(387) "в три дня отклика нет - бан на недельки две/месяц"....ты както очень лоялен...высшею меру сразу выносить)))
17.11.23
✎
22:10
для чела который пришел, вякнул и ушел не попращавшись - бан на две недели - ничто...
18.11.23
✎
00:18
Кстати, с относительным временем - весьма удобно оказалось, автору - уважуха! 👍🔥
18.11.23
✎
16:34
(427) Товарищ жжёт неподецки
18.11.23
✎
22:32
Спасибо что оценили. Мне больше доставляет удовольствие создавать и настраивать, нежели использовать.
18.11.23
✎
22:39
(429) Создайте свою личную страничку.
18.11.23
✎
22:42
(429) жто ты в 1с тогда по адресу пришёл...